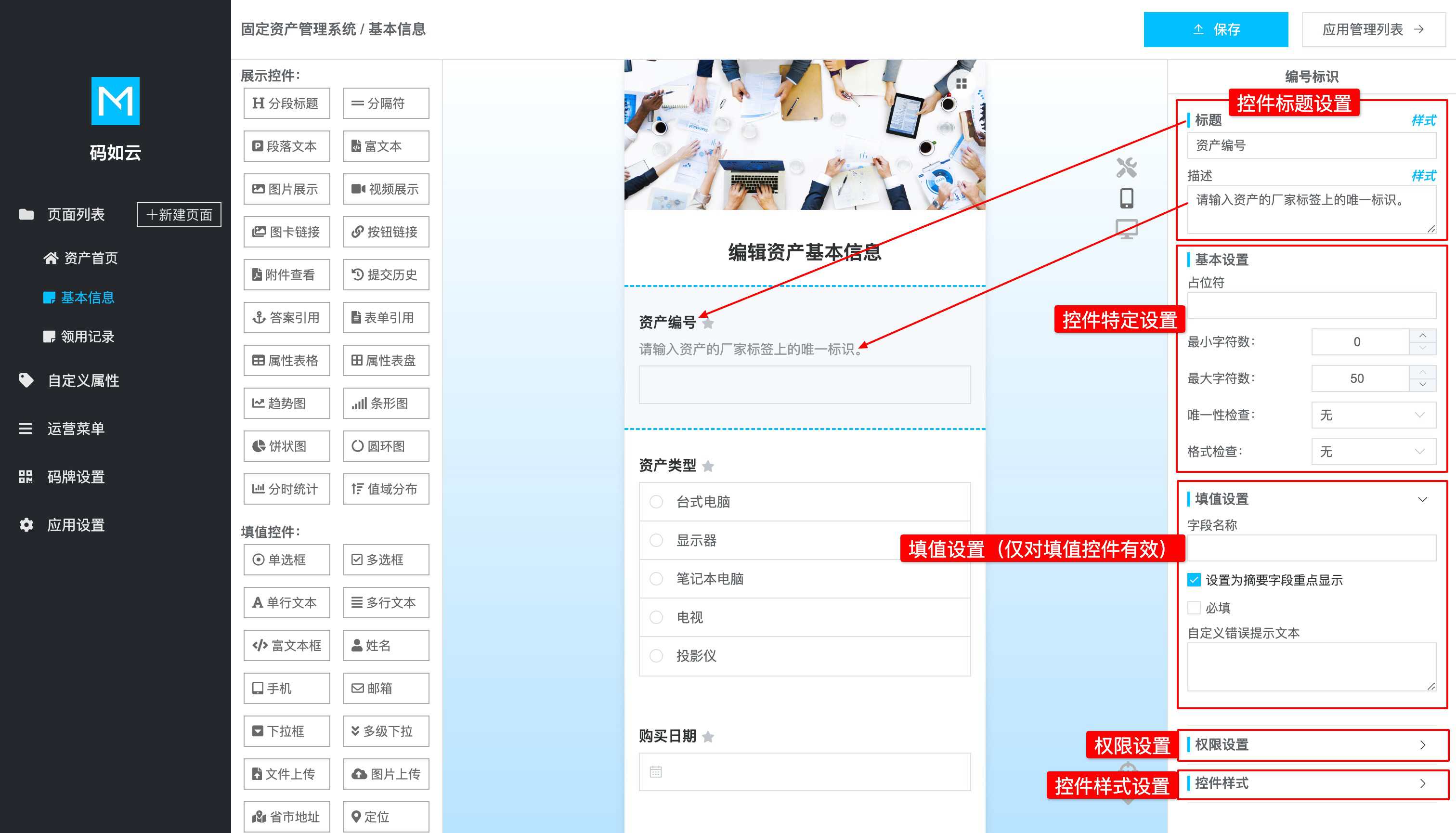
控件设置 #
控件设置包含两类设置,一类是针对所有控件的通用设置,另一类是针对某种控件的特定设置。
通用设置包含以下几个方面:
- 控件标题:用于设置控件的标题以及标题描述;
- 填值设置:所有填值控件的通用设置;
- 权限设置:用于设置控件的增强权限;
- 控件样式:用于设置控件的边框、背景色和边距等。

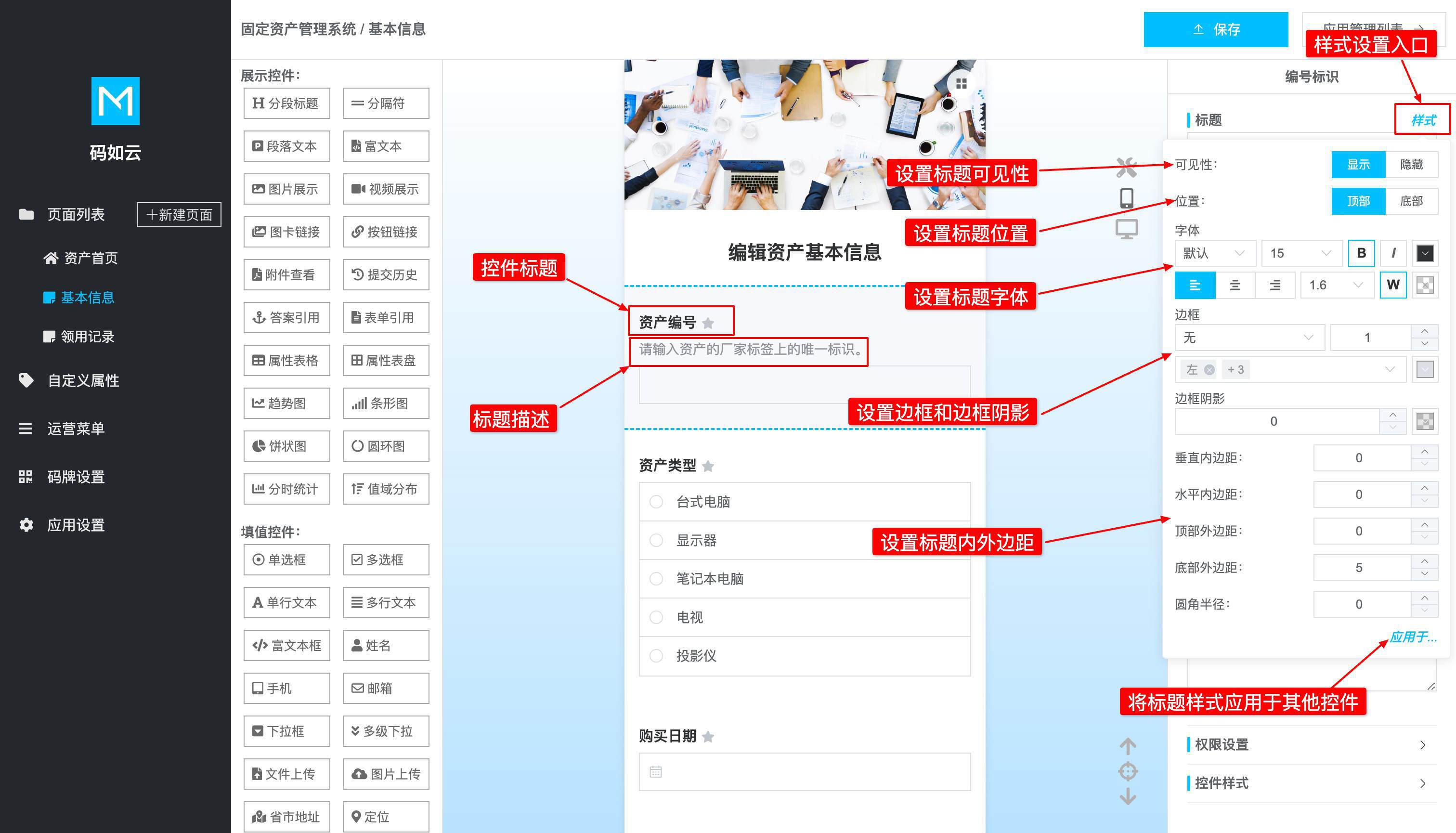
控件标题 #
控件标题包含标题文本和描述文本两部分,描述文本显示在标题文本的下方,二者皆可定义样式。

对于标题,可以设置其相对于控件内容的位置(顶部或底部),也可以设置标题的可见性。另外,还可以将标题样式一次性应用于其他控件进而提高编辑效率。
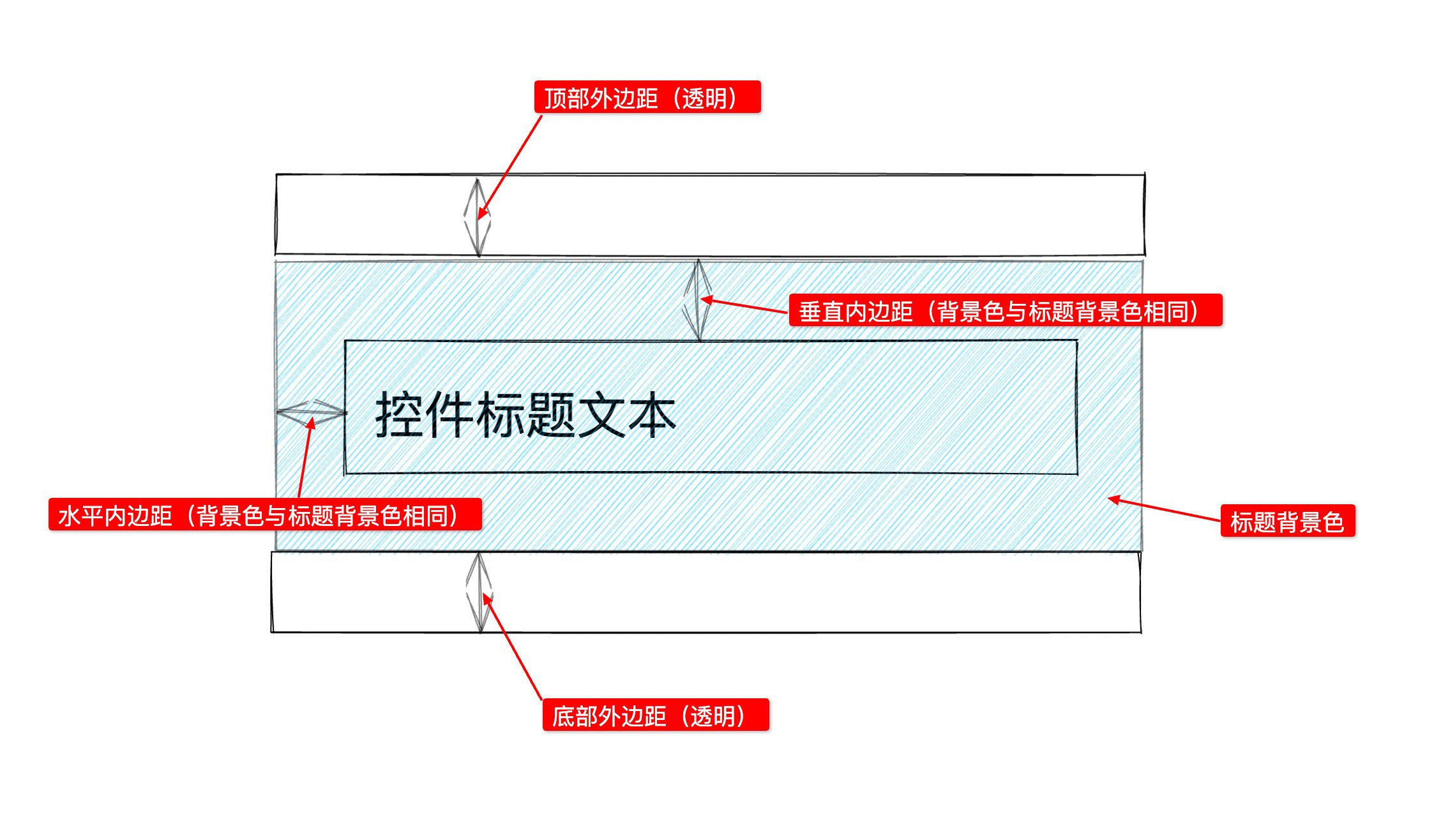
标题和标题描述均拥有垂直内边距、水平内边距、顶部外边距和底部外边距,其中外边距表示其与周边其他页面元素的间距,无背景色,而内边距的背景色与其内容的背景色相同。

填值设置 #
填值设置仅针对填值控件,包含以下设置项:
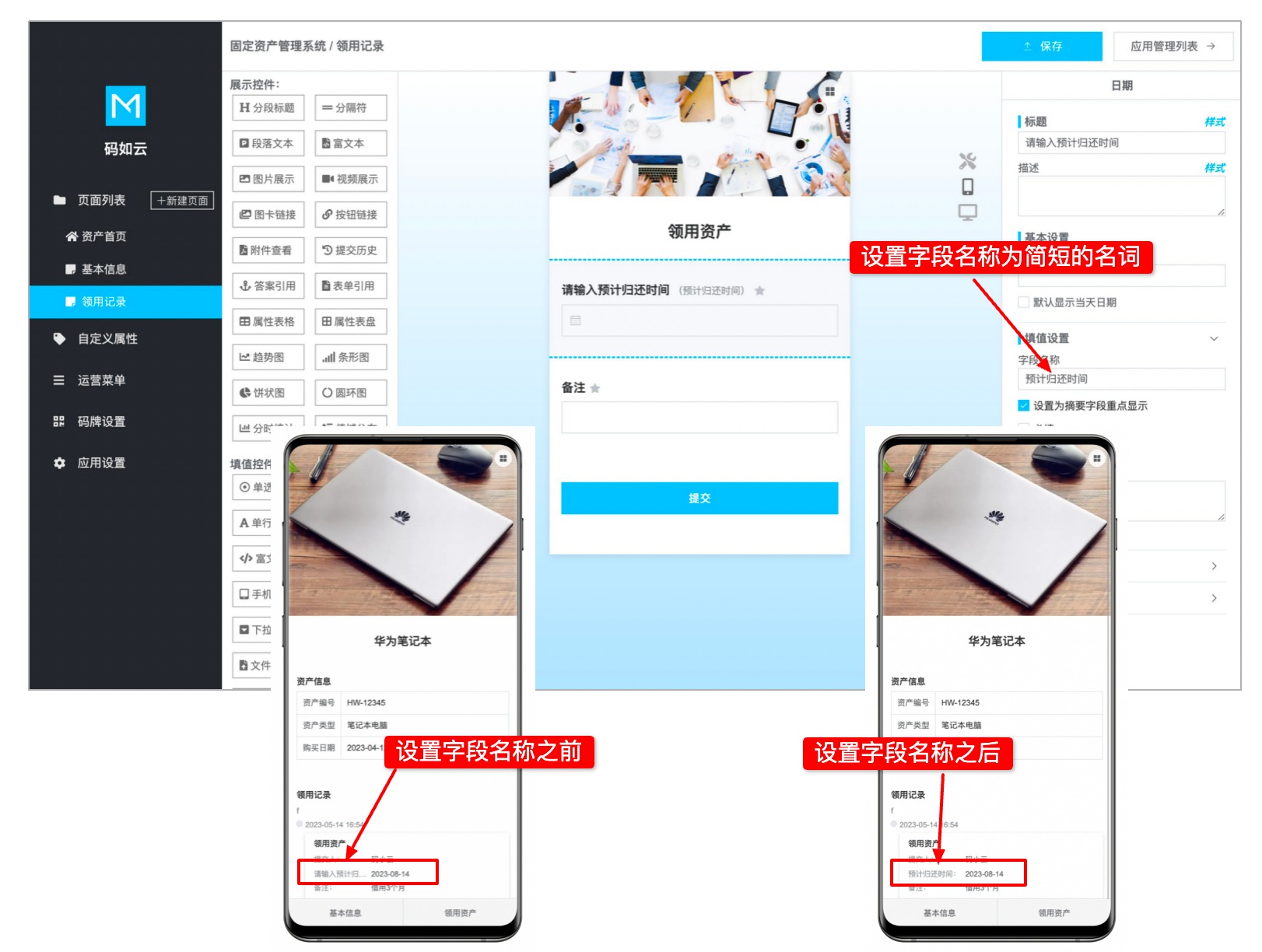
1. 字段名称 #
有时控件的标题比较冗长,在提交列表和提交历史控件 等处显示时会影响用户体验,为此可以为控件设置字段名称用以替代控件标题文本,字段名称一般应该设置为简短的名词。
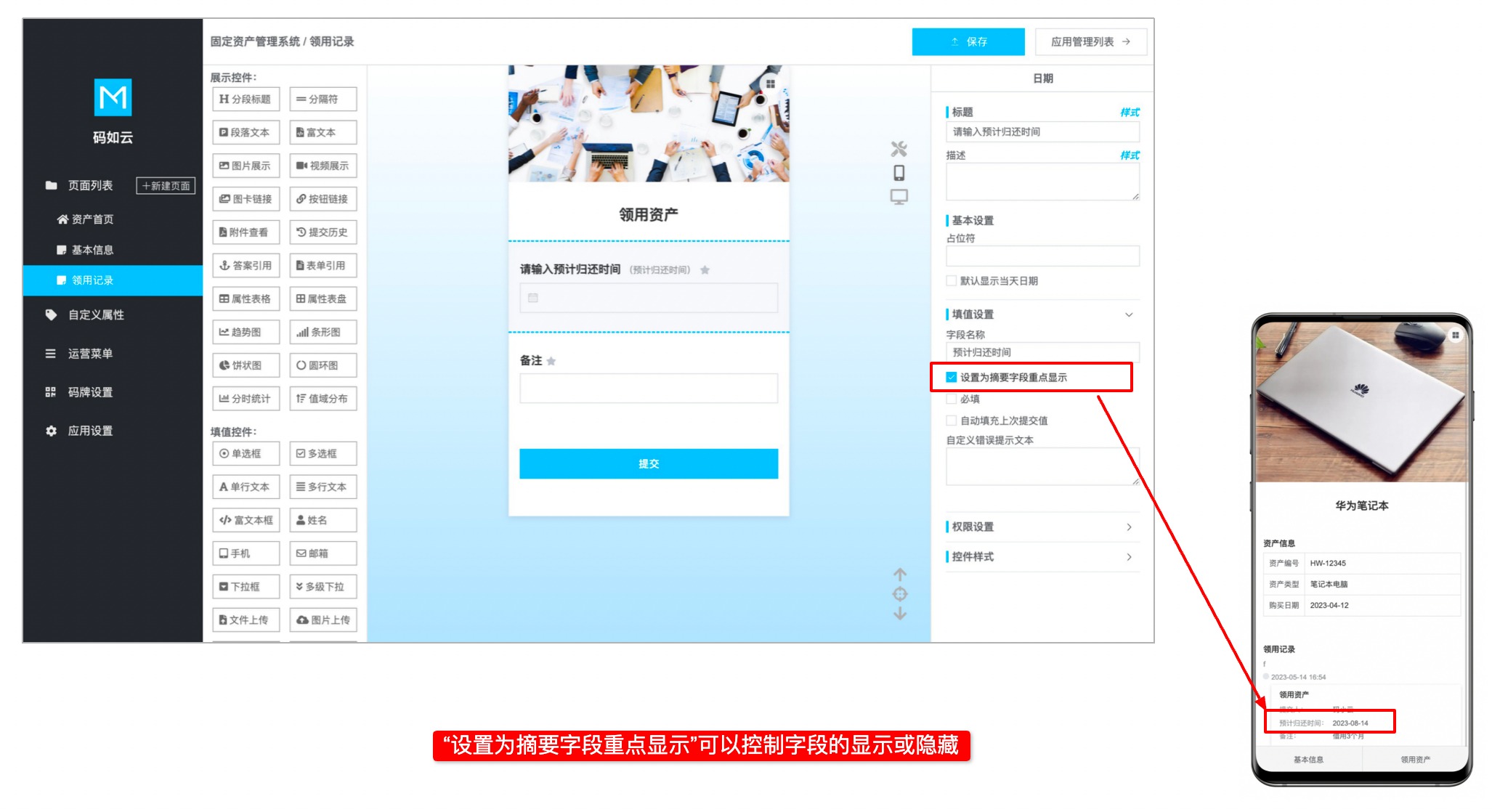
在下图的"领用固定资产"表单中,填写预计归还时间的控件标题为"请输入归还时间",这个标题对于表单填写者是比较友好的,但是当该控件的填值显示在提交历史控件中时就不太自然了,为此我们可以将该控件的字段名称设置为"预计归还时间"。

2. 设置为摘要字段重点显示 #
当选中设置为摘要字段重点显示后,控件的填值将显示在提交历史控件和手机端的提交列表中。通常情况下,可以将一些需要重点显示的字段设置为摘要字段。

3. 必填 #
当选中必填时,表单提交者必须为该控件填值后方可提交表单。
4. 自动填充上次提交值 #
当选中自动填充上次提交值后,在用户打开表单时,系统将自动填充该用户上一次针对该控件的提交值。请注意,自动填充对提交权限为公开
的表单无效,更多关于表单提交权限的内容请参考页面设置。
5. 自定义错误提示文本 #
自定义错误提示文本用于设置在控件提交值有错时的提示文本信息。根据控件类型不同,错误情况可能包含未填必填项、提交值超出所允许最大数值以及提交值不符合所需格式规定等。
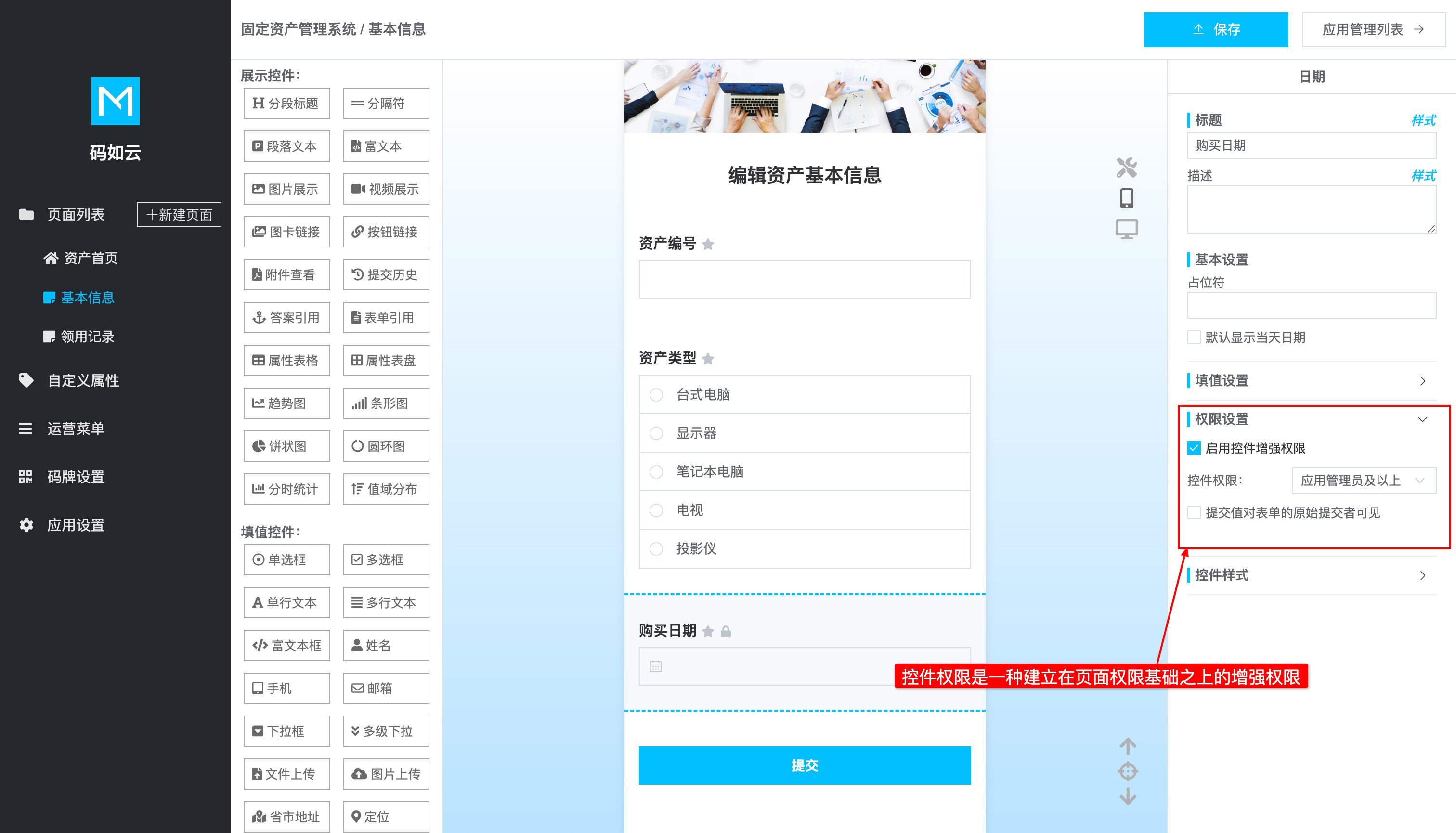
权限设置 #
控件权限是一种增强权限,即它是建立在页面权限的基础之上的,在不设置控件增强权限时,页面中所有控件的权限与其所在页面的权限保持一致。更多权限相关的内容,请参考权限控制。

控件增强权限仅能设置为分组管理员及以上或者应用管理员及以上,如果控件增强权限小于页面权限,那么当用户无法访问页面时,由于控件隶属于页面,该控件自然也无法访问。
当选中提交值对表单的原始提交值可见后,表单的原始提交者将始终能看到该控件的提交值,而无论该控件被设置成了何种增强权限。
控件增强权限通常用于考试打分等场景,即当考生填写考试表单后,老师对表单进行打分。考生在填写表单时无法看到打分控件,在老师打分后,考生再次打开自己填写的考试表单时则可以看到所得分数。为此,可以在考试表单的最后添加数字控件用于打分,并设置其增强权限为
分组管理员及以上,选中提交值对表单的原始提交值可见;然后页面权限可设置为所有成员。
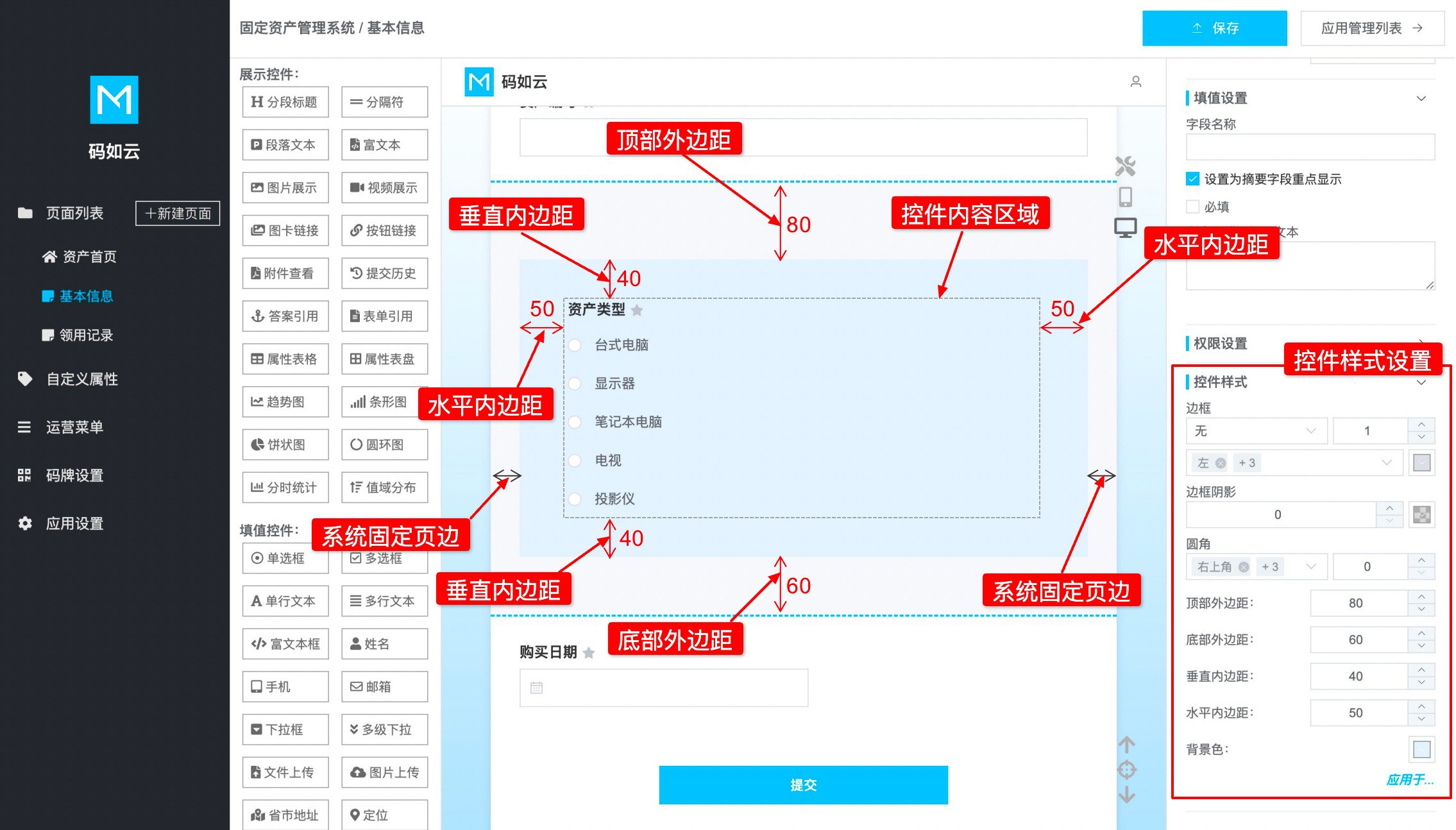
控件样式 #
控件样式设置用于设置控件的边距、边框和背景色等。控件样式可一次性地应用于其他控件,进而提高编辑效率。

无论是在电脑端还是手机端,一个控件都占据一整行的宽度,无法对控件进行分栏显示。 控件拥有垂直内边距、水平内边距、顶部外边距和底部外边距,其中外边距表示其与周边其他页面元素的间距,无背景色,而内边距的背景色与控件背景色相同。
控件特定设置 #
不同控件的特定设置请参考页面控件手册下各个控件相应的页面。