页面设置 #
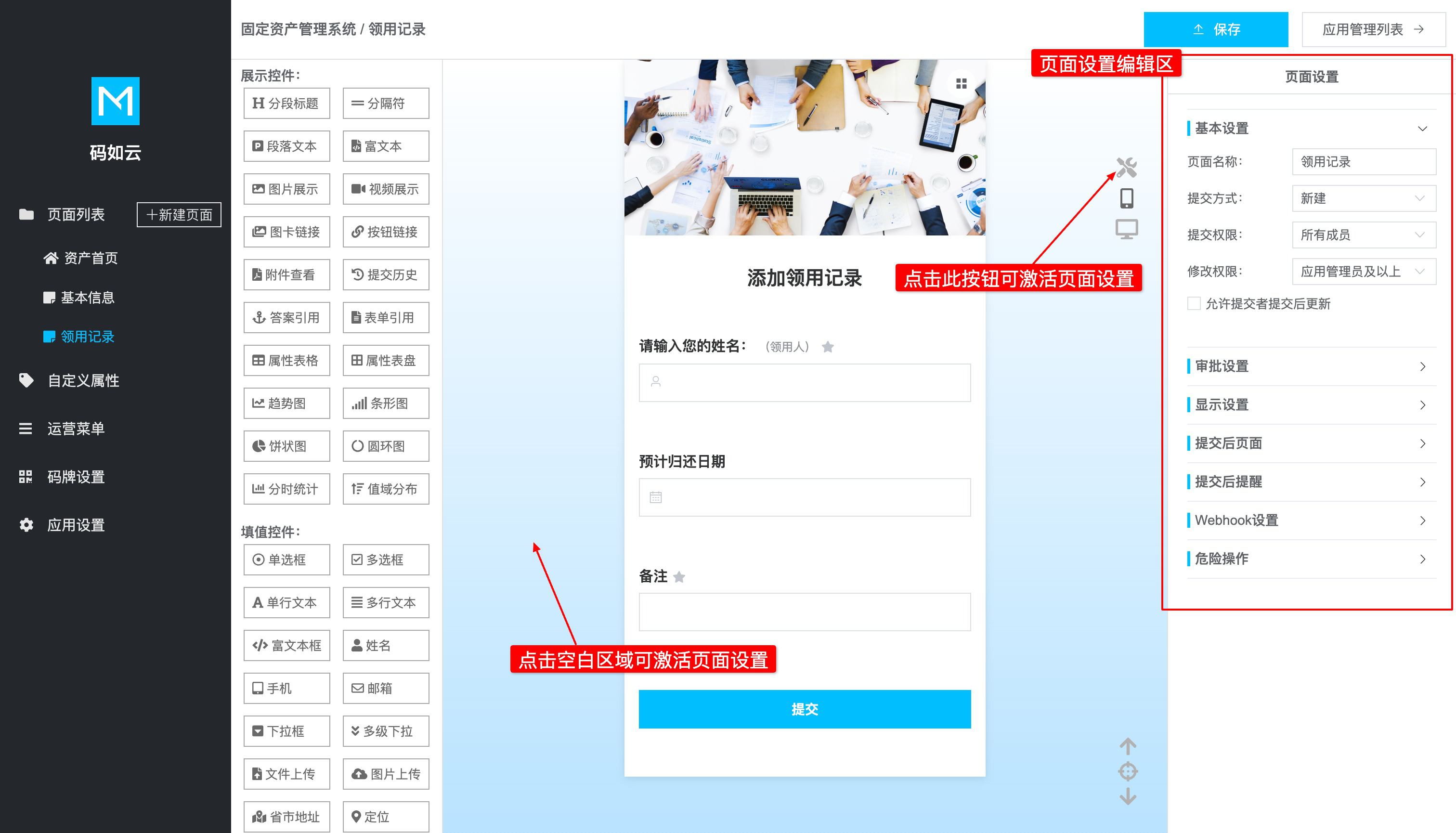
页面设置包含提交方式、权限、审批和提交后行为等多个方面。在应用编辑页中,可以通过点击页面显示区的空白区域调出页面设置编辑区,或者可以点击页面显示区右上角的"页面设置"按钮。

基本设置 #
页面名称 #
页面名称表示页面的简称。页面名称和页面标题是不同的,页面标题主要用于页面本身的显示,而页面名称主要用于需要引用页面时的显示;页面标题可以是一句自然的话(比如:“请填写资产领用记录”),而页面名称应该设置为简短的名词(比如:“领用记录”)。更多关于页面标题的内容,请参考页面标题。
提交方式 #
只有表单页面(即至少有一个填值控件的页面)才可配置提交方式。提交方式有3种类型:
- 新建:每次提交均产生一条新的提交记录。
- 每实例限一份提交:系统保证每个实例只有一份提交,在打开表单后,系统将自动获取既有的提交,如果尚无既有提交则新建提交,如果存在既有提交则更新这份既有提交;该提交方式通常用于需要录入实例属性信息等场景,比如固定资产的基本信息录入。
- 每成员对每实例限一份提交:系统保证每个成员对每个实例只有一份提交,在打开表单后,系统将自动获取当前用户对该实例的既有提交,如果尚无既有提交则新建提交,如果存在既有提交则更新这份既有提交;该提交方式通常用于考试等场景。
页面权限 #
页面权限用于设置哪些角色可以查看页面或提交表单,对于表单页面而言,页面权限也称为提交权限,对于非表单页面(仅包含展示性控件)而言,页面权限也称为查看权限。
应用权限为所有页面的页面权限的最小值,由系统根据页面权限自动计算而得,用户无需手动设置。更多关于权限的内容,请参考权限控制。
修改权限 #
只有具有修改权限的成员才能对已有提交进行更新,不过当选中了允许提交者提交后更新之后,表单的提交者在设定的更新期限内始终可以修改自己提交的表单。
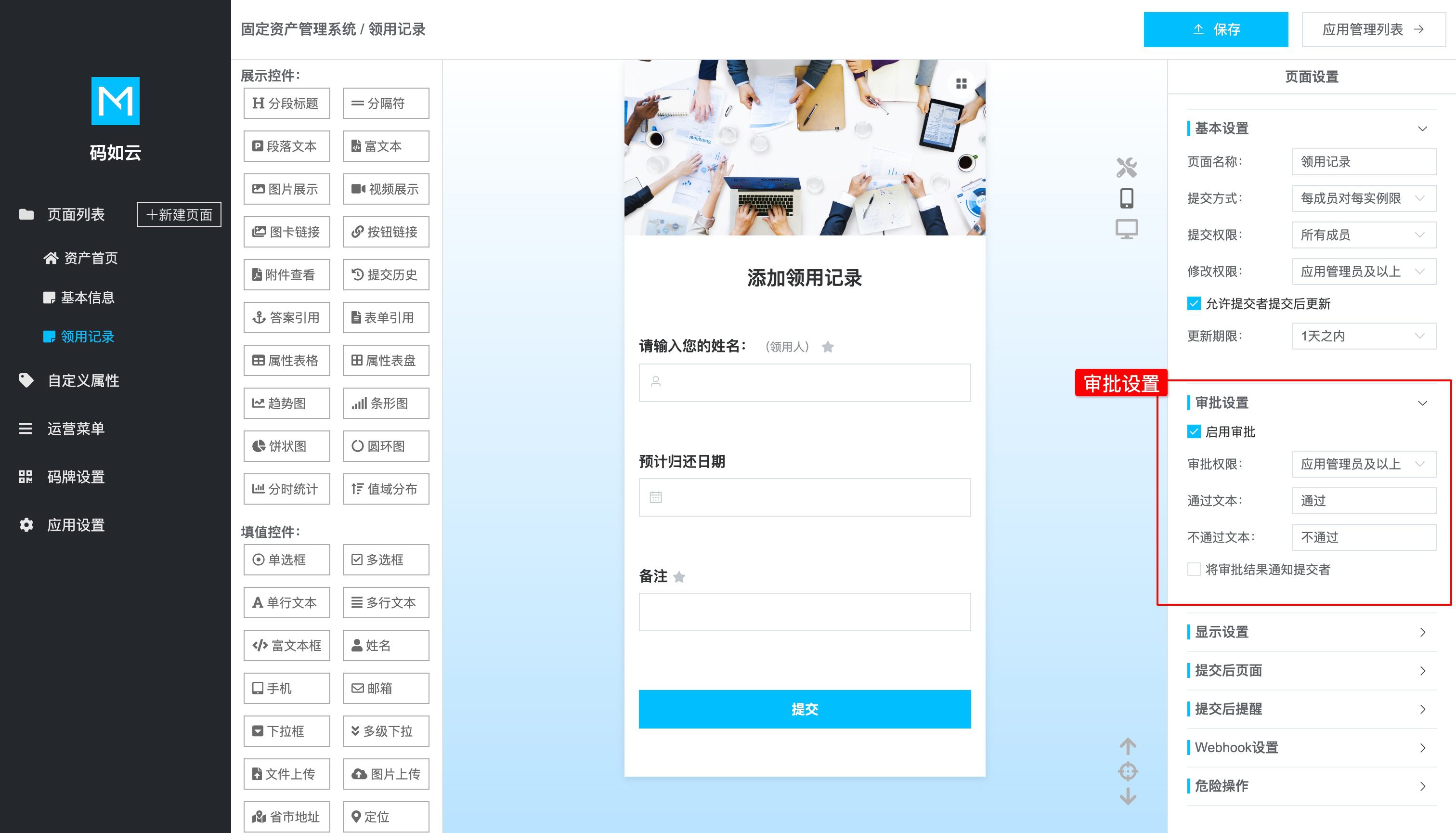
审批设置 #
表单页面可以开启审批功能,在选中将审批结果通知提交者后,表单提交人将收到审批结果通知。

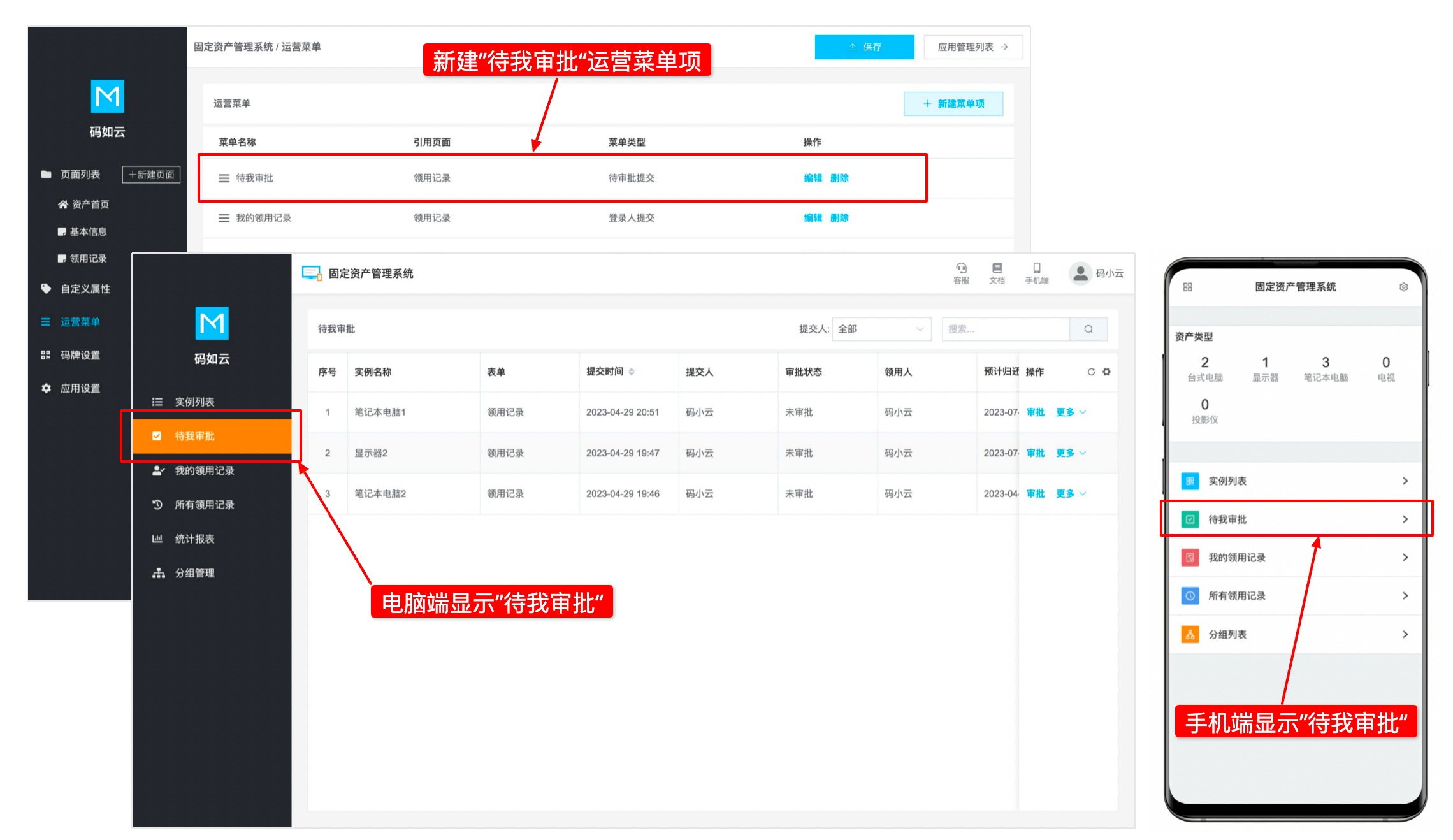
当启用了审批功能后,通常需要在运营菜单页设置相应的审批菜单项,这样审批人员便可在应用首页看到对应的审批入口菜单。

具有审批权限的成员从待我审批菜单项进入后,打开某提交记录便可对该提交进行审批。

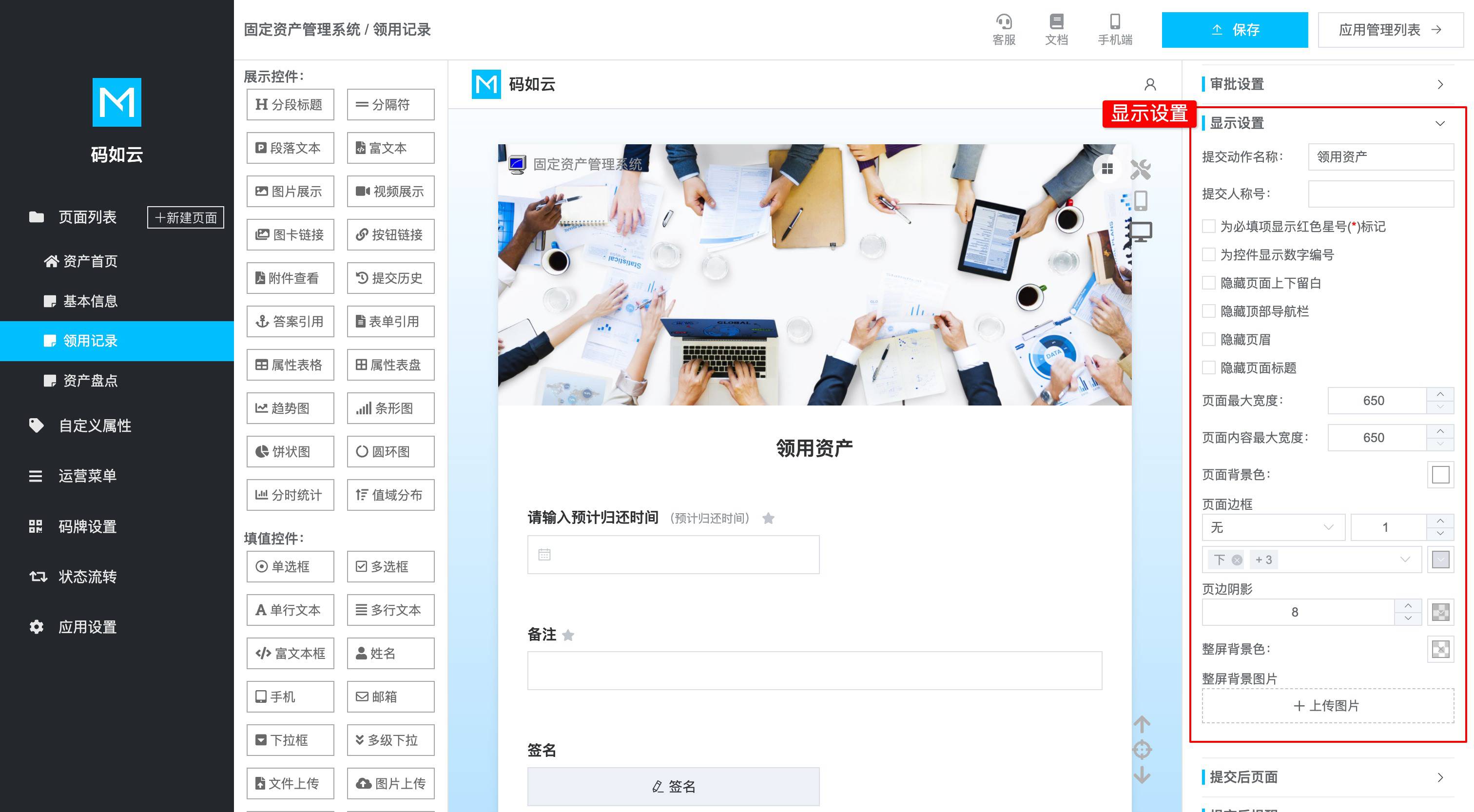
显示设置 #
显示设置主要包含以下设置项:
- 提交动作名称:“动词+名词"形式的短语,比如"领用资产”,主要用于提交历史控件和手机端提交列表等处,使相应文本阅读起来更加自然;
- 提交人称号:用于替换页面中的"提交人"字样,比如可以将设备巡检表单的提交人称号设置为"巡检人",进而使系统页面阅读起来更贴近于实际的业务场景
- 为控件显示数字编号:在控件标题前方显示数字编号;
- 隐藏页面上下留白:隐藏页面顶部和底部的留白区域,仅对电脑端有效;
- 隐藏顶部导航栏:隐藏页面顶部的导航栏,仅对电脑端有效;
- 隐藏页眉:隐藏页眉区域;
- 隐藏页面标题:隐藏页面标题区域;
- 页面最大宽度:整体页面的最大宽度,仅对电脑端有效;
- 页面内容最大宽度:页面内容区域的最大宽度,范围小于或等于整体页面,仅对电脑端有效;
- 页面背景色:整体页面的背景色;
- 整屏背景色:整个浏览器页面的背景色,仅对电脑端有效;
- 整屏背景图片:整个浏览器页面的背景图片,优先于整屏背景色,仅对电脑端有效。

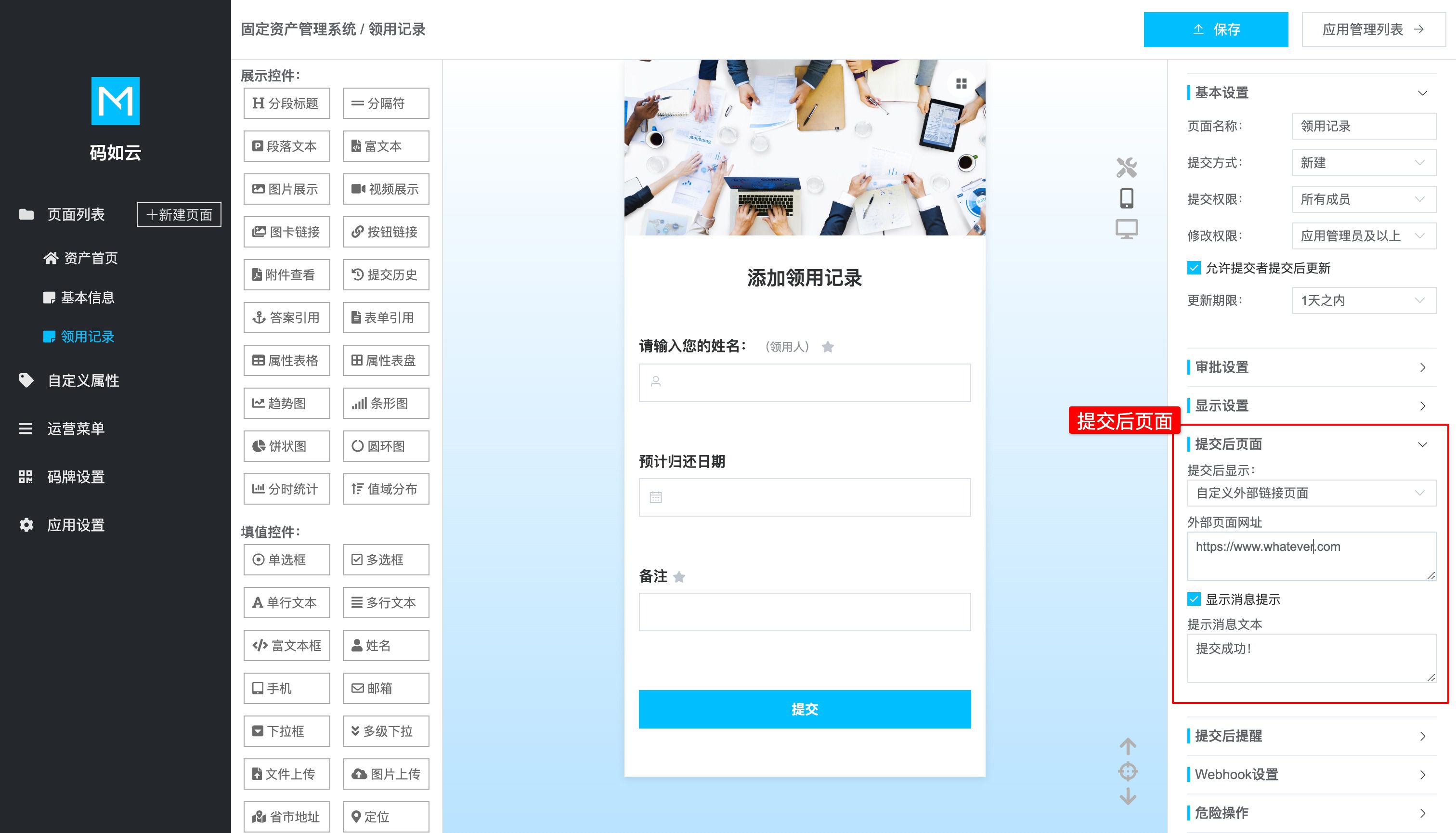
提交后页面 #
提交后页面用于设置表单提交后所导向的页面,可以设置3种类型的页面:
- 系统默认提交成功页面:提交成功后显示系统默认的提交成功页面;
- 自定义内部页面:提交成功后导向所设定的应用内的其他页面;
- 自定义外部链接页面:提交成功后导向所设定的外部网页。

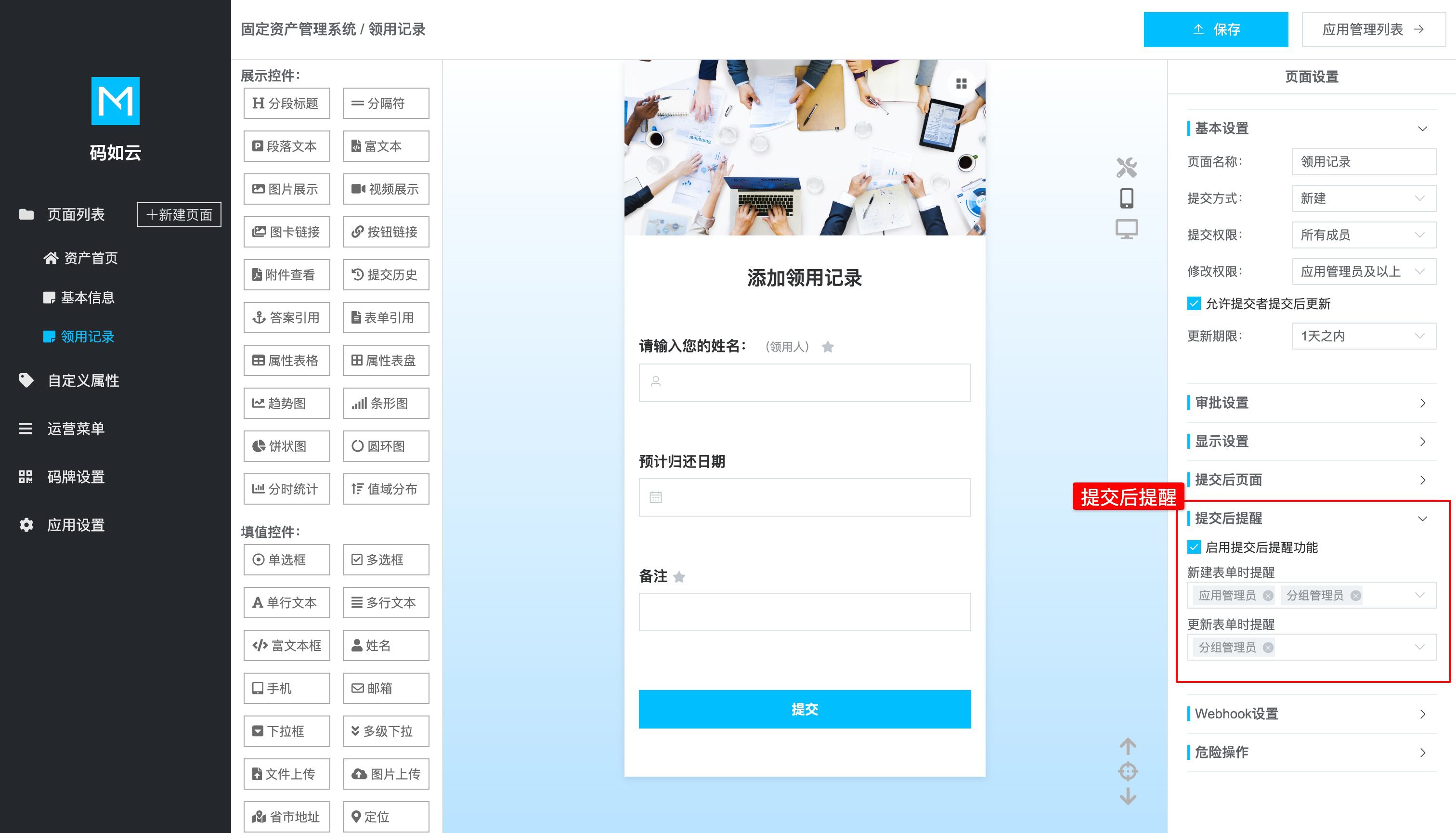
提交后提醒 #
提交后提醒用于设置在表单提交或更新后哪些角色的成员可以收到通知推送。

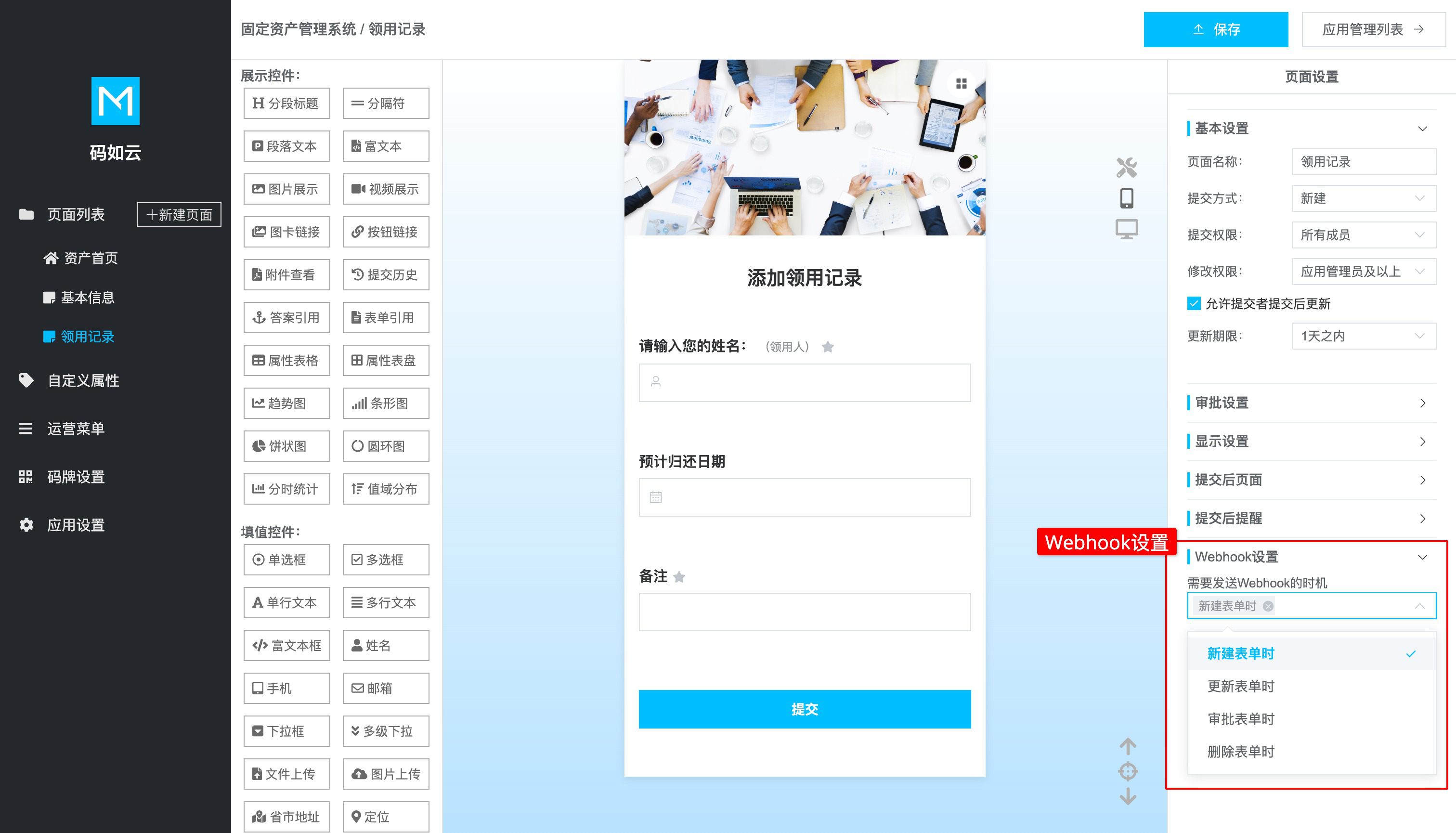
Webhook设置 #
页面的Webhook设置用于在以下事件发生时向指定的URL推送Webhook消息:
- 新建表单时
- 更新表单时
- 审批表单时
- 删除表单时

在设置Webhook之前,你需要事先完成应用的Webhook集成配置。
危险操作 #
危险操作用于删除页面,页面删除后,如果该页面是表单页面,那么其对应的所有提交数据将被全部删除,因此请谨慎操作。应用的首页是无法删除的,如果确需删除,可以在应用设置页面中将首页设置为其他页面后再进行删除。