使用码如云展示产品信息 #
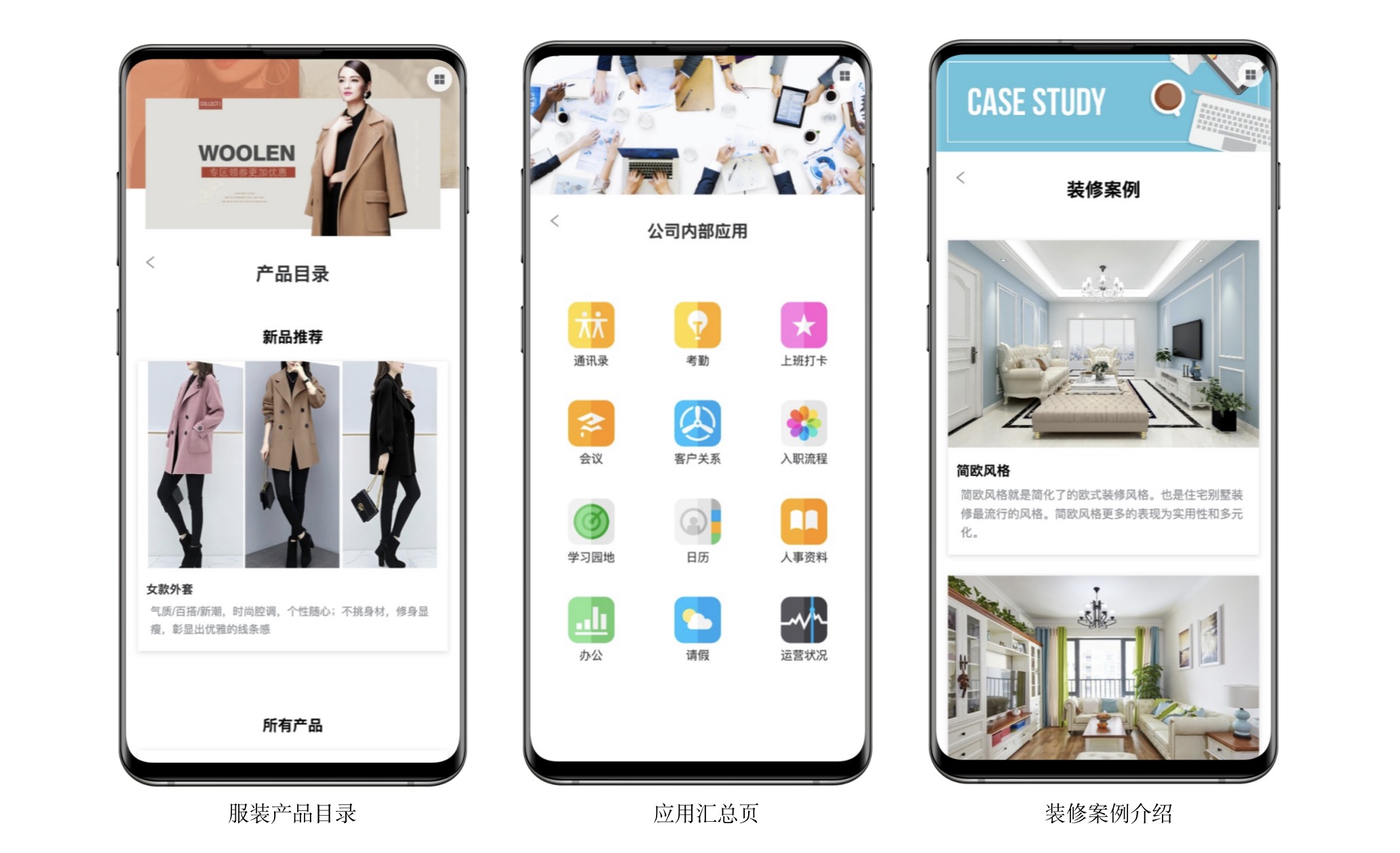
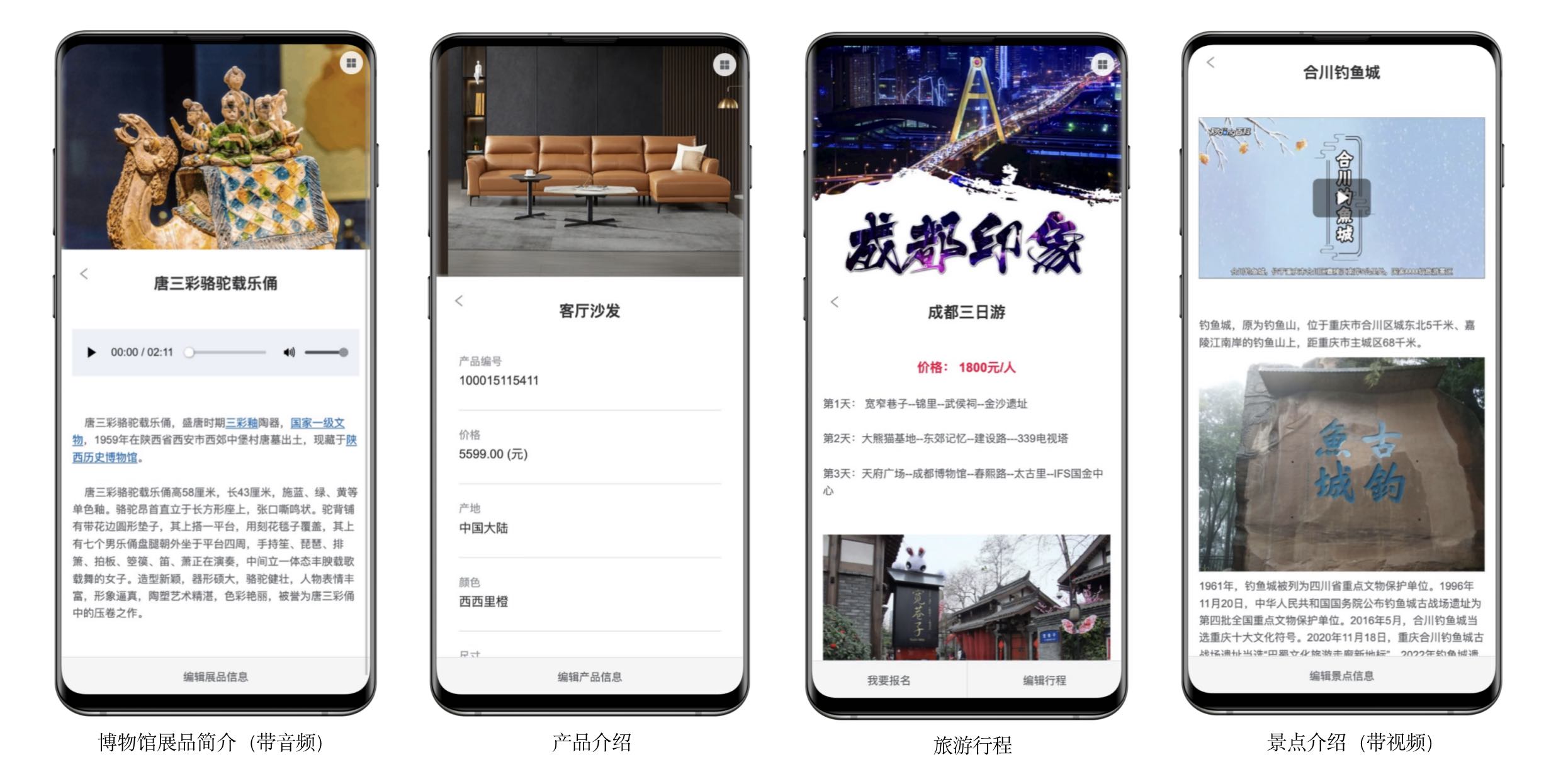
码如云可以用于各种场景下的信息展示,比如实物产品介绍、旅游行程简介以及商业案例分享等。您只需要通过简单的鼠标拖拽即可完成信息页面的编辑,之后可为信息页生成对应的二维码,手机扫码即可查看对应的详情信息。

应用设计 #
在将码如云用于信息展示时,存在两种使用场景:
- 单实例场景:即整个系统中只有一个实例,比如官网、导航入口页等场景,此时的信息是静态的,相对简单,所有的编辑工作均在应用设计页中完成
- 多实例场景:整个系统中有多个实例,每个实例需要展示的信息不同,比如需要展示多个产品,此时的信息是动态的,光凭应用设计页无法满足此功能,而是需要通过答案引用等控件,在创建实例后单独为每个实例进行信息编辑
单实例信息展示 #
在单实例场景下,我们只需要在应用设计页面完成信息展示页的编辑即可。一般来说,这种场景下只需要创建单个实例即可,因为无论创建多少实例,他们所展示的信息都是一样的。
单实例场景通常使用以下展示型控件完成对信息的编辑:
- 段落文本:用于编辑文本段落,采用Markdown语法
- 富文本:用于编辑文本段落,采用"所见即所得"的方式进行编辑
- 图片展示:用于展示固定图片
- 视频展示:用于播放固定视频
- 附件查看:用于查看或下载附件文件,比如PDF等

多实例信息展示 #
在多实例场景下,由于每个实例需要展示的信息不同,单纯的应用设计页便无法胜任了。此时,我们可以通过引用类控件(比如答案引用)对其他填值控件的内容进行引用,进而达到不同实例显示不同信息的目的。
比如,对于产品展示来说,可以通过单行文本控件来设置产品名称,然后使用答案引用控件指向该单行文本,当有人设置了产品名称之后,答案引用控件将自动显示产品的名称。
所有填值控件均可被引用类控件所引用,引用类控件包含以下几种:
- 提交历史:用于展示其他页面的提交历史
- 实例列表:用于展示同应用下的实例列表
- 答案引用:用于展示单个控件的填值
- 表单引用:用于展示某页面的最近一次提交内容,包含该页面中的所有控件填值
- 属性表格:通过表格的形式展示实例属性
- 属性表盘:通过表盘的形式展示实例属性

生成二维码 #
在应用设计页,可以对二维码样式进行设计。创建实例后,可以下载该实例对应的二维码图片,并用于印制实物码牌。
添加交互页面 #
除了信息展示,您还可以根据自身需求添加相应的表单,以收集更多数据。比如,在"博物馆展品简介"系统中,可以添加"打卡表单"以完成与观众之间的互动;而在"旅游行程"系统中,通过添加"我要报名"表单可以瞬间将一个静态介绍页面变成一个可以获单的业务系统。
总结 #
码如云可以用于各种场景下的信息展示,在具体使用时分为两种方式,一是单实例场景用于诸如官网和导航入口页等,二是多实例场景用于诸如产品介绍和景点简介等。