30分钟入门教程 #
码如云是一个基于二维码的一物一码管理平台,可以帮助您快速搭建各种业务系统,比如:
- 固定资产管理
- 生产设备巡检
- 满意度调查问卷
- 农村一户一码管理
- 商品信息展示
码如云强调一物一码的管理模式,即针对每一个"物品"均可生成一枚单独的二维码并以此为入口开展业务操作。当您用手机扫描二维码后,您所能看到的页面信息以及可以进行的操作均可由您自行定义,这些自定义数据的集合在码如云中被称为一个应用。
在本入门教程中,我们将以"设备巡检"为例,演示码如云的基本使用流程。您也可以在应用模板库中找到该应用。
第一步:设计应用 #
在设计应用时,首先需要确定业务需求,也即确定这个应用应该提供哪些功能,包含哪些页面,哪些页面是用于展示信息的,哪些页面是用于提交表单的,等等。
在"设备巡检"场景中,设备为主体,包含基本的设备信息,比如编号和购买日期等。其次,巡检表单用于记录每一次的巡检数据。为此,设计以下3个页面:
- 设备首页:扫码打开的第一个页面,用于展示设备基本信息
- 设备信息编辑页:用于编辑设备的基本信息
- 巡检记录页:用于录入巡检记录
需求确定后,接下来创建应用并根据需求编辑该应用。进入电脑端应用管理页面,点击+新建应用按钮,输入应用名称"设备巡检系统",进入应用编辑页面:

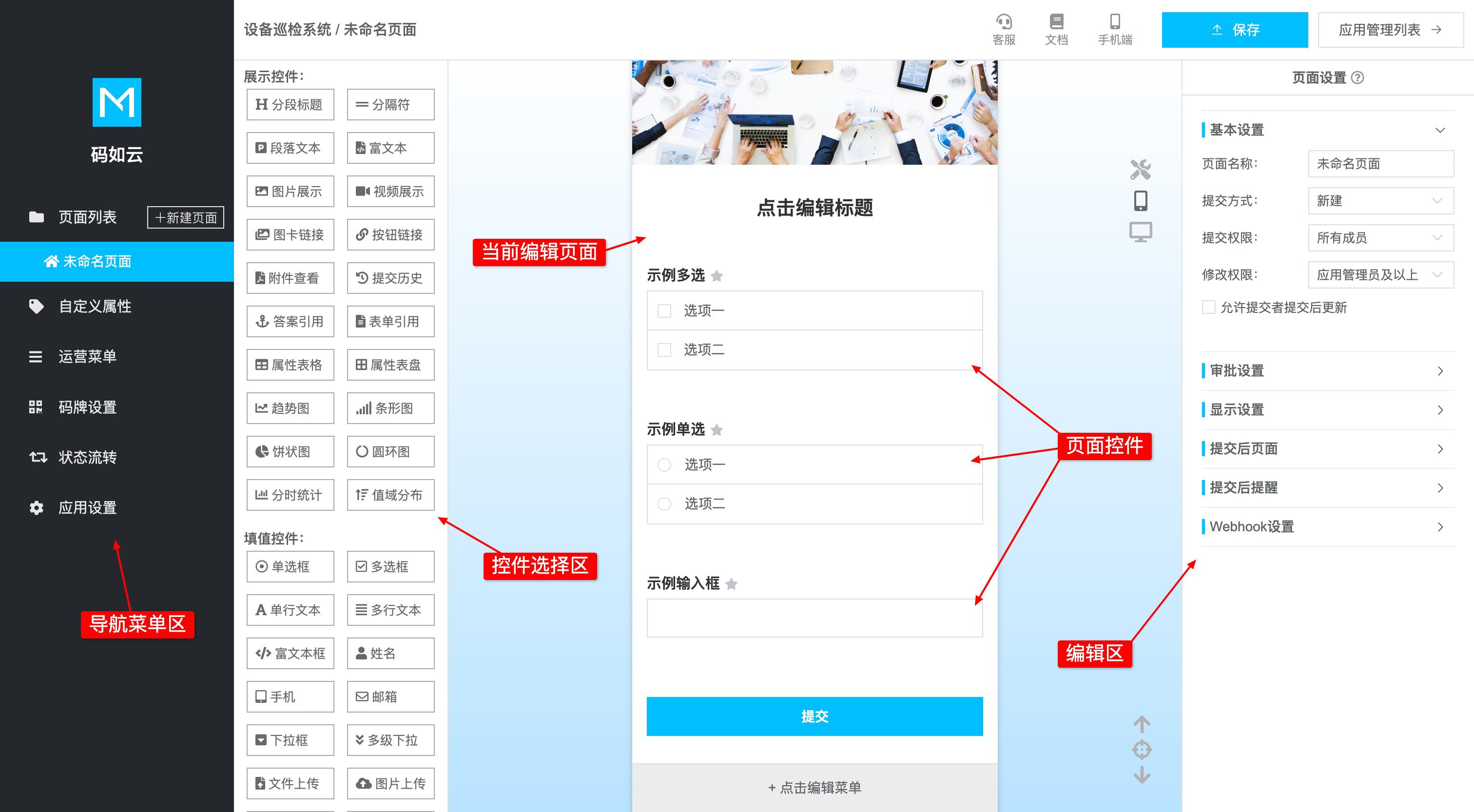
一个新建的应用默认包含了一个页面,该页面又包含了3个示例控件。
在码如云中,一个应用可以包含多个页面,一个页面可以包含多个控件,更多术语解释请参考码如云术语 。
这个新建的应用并不能直接满足我们的需求,因此需要对其进行进一步编辑。
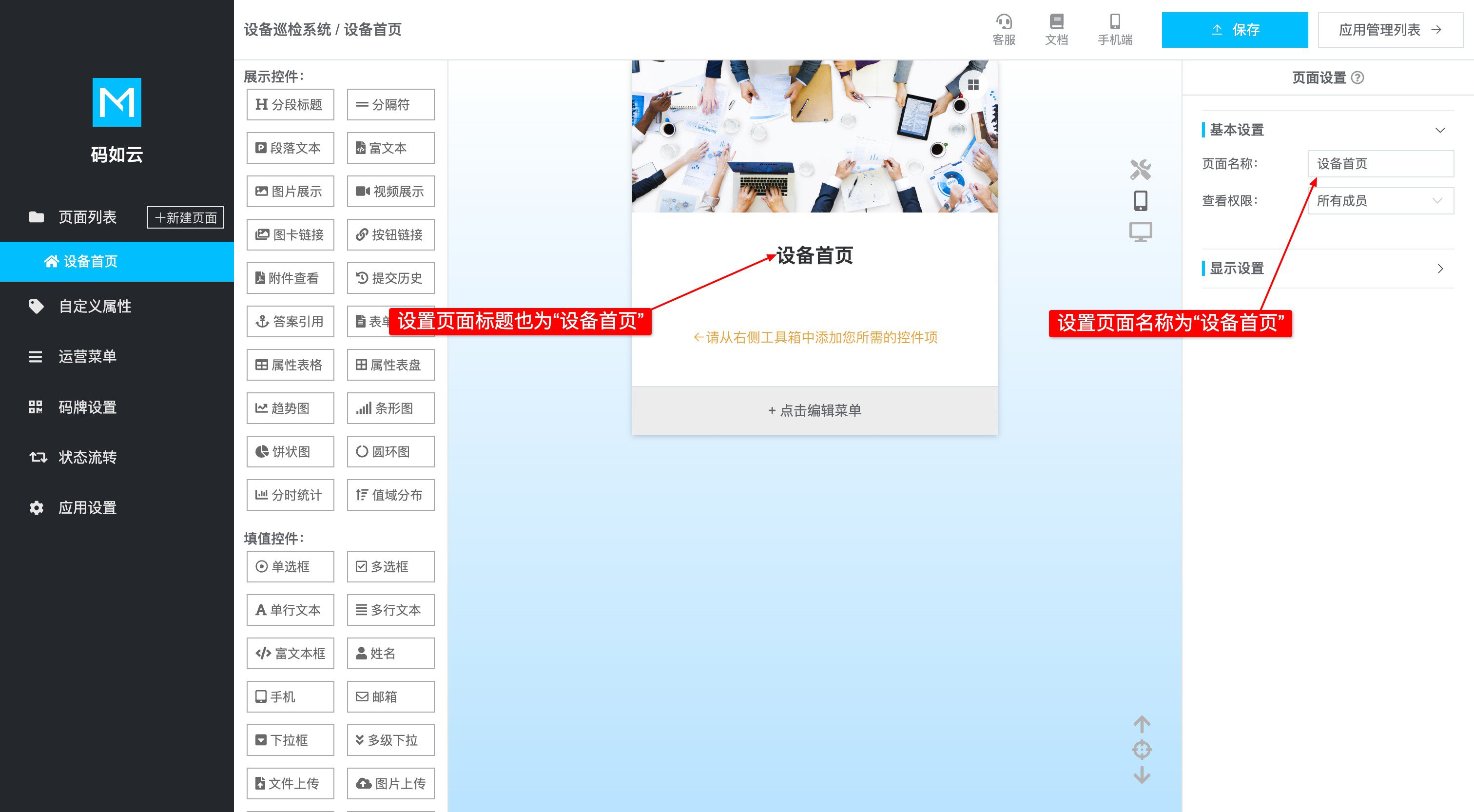
首先,删除3个示例控件,修改页面名称和页面标题同为"设备首页"。

此时,我们暂且搁置这个"设备首页"页面,等到其他页面设计完成之后,我们将进一步对该页面进行编辑。
设备信息录入页 #
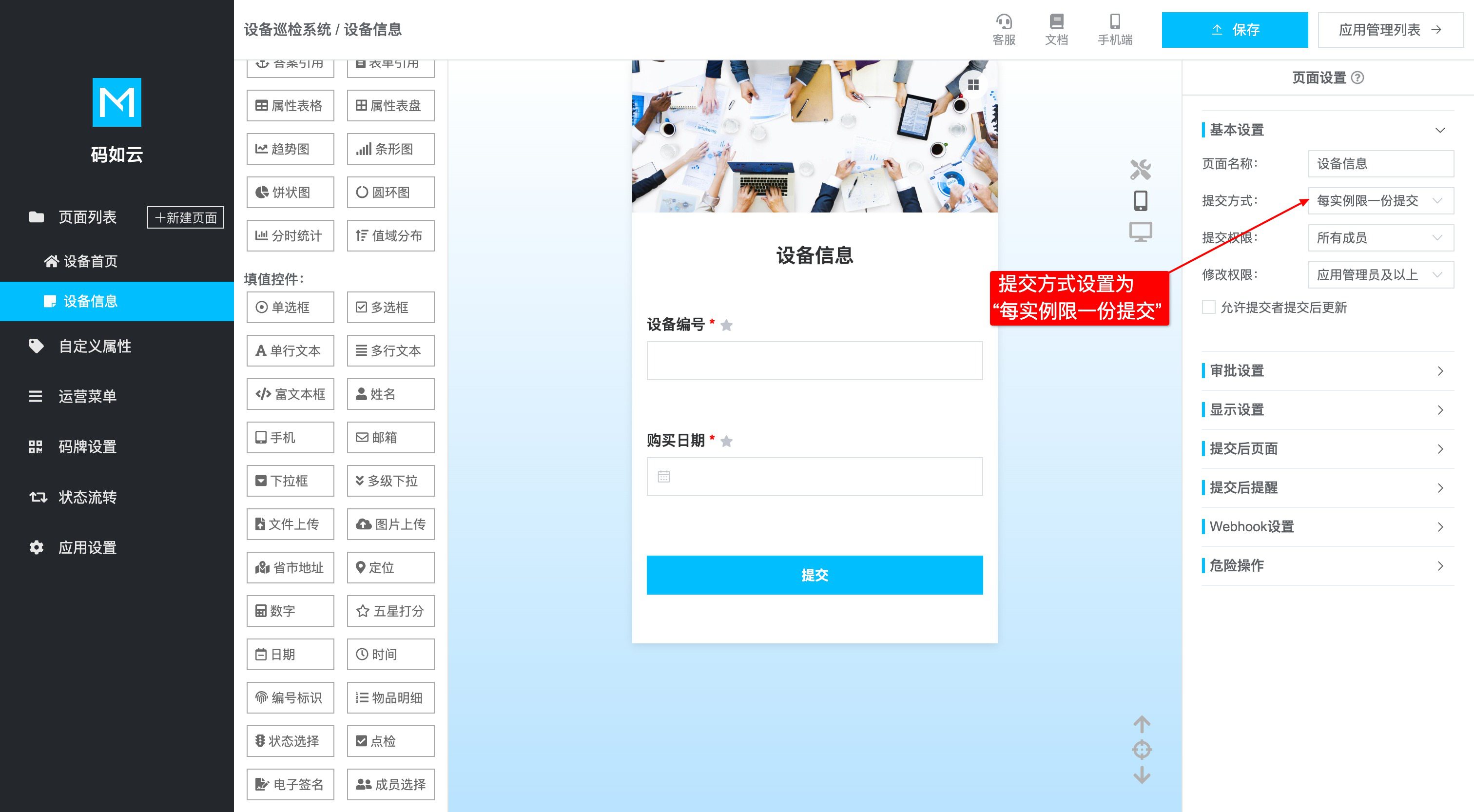
点击导航菜单区的+新建页面按钮,创建名为"设备信息"的页面用于录入设备的基本信息,设置页面的提交方式为每实例限一份提交,表示每台设备最多包含一份"设备信息"表单,对该份表单的更新则表示修改设备基本信息。

向"设备信息"页中添加2个名称分别为"设备编号"和"购买日期"的控件,设置如下:
| 控件名称 | 控件类型 | 用途 | 控件设置 |
|---|---|---|---|
| 设备编号 | 编号标识 | 用于录入设备编号 | 勾选"必填" |
| 购买日期 | 日期 | 用于录入设备的购买日期 | 勾选"必填",取消勾选"默认显示当前日期" |
设备巡检页 #
创建名为"设备巡检"的页面用于添加巡检记录,页面的提交方式保持为默认的新建,即表示每次提交表单都会产生一条新的巡检记录。

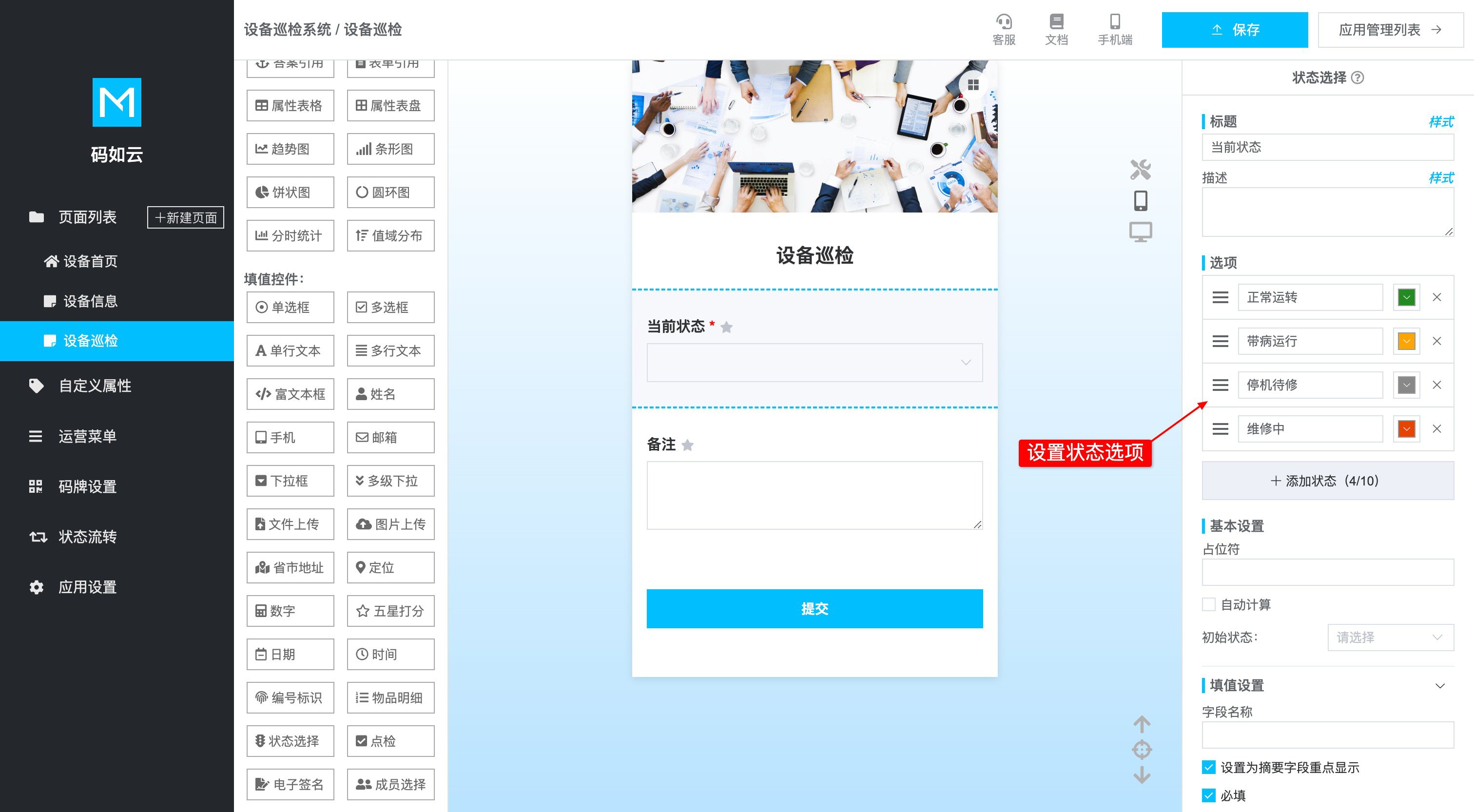
向"设备巡检"页中添加2个名称分别为"当前状态"和"备注"的控件,设置如下:
| 控件名称 | 控件类型 | 用途 | 控件设置 |
|---|---|---|---|
| 当前状态 | 状态选择 | 用于记录巡检时设备的运行状态 | 勾选"必填",设置选项包含:正常运作、带病运行、停机待修和维修中 |
| 备注 | 多行文本 | 用于添加巡检备注 | 勾选"设置为摘要字段重点显示",表示可以在提交列表中看到该控件的提交值 |
自定义属性 #
每台设备都有一些属于自身的属性,比如"设备状态"和"设备编号"等。码如云通过自定义属性来表示各种"物品"自身的特有属性,我们可以对属性值进行引用、显示以及数据统计等。
这里需要注意的是,上文中的"设备信息录入页"和"设备巡检页"中的"设备编号"和"设备状态"控件仅仅表示表单中的提交值,并不能直接表示设备的属性,如需将控件的提交值转化为属性值,则需要创建相应的自定义属性,并引用到这两个控件。
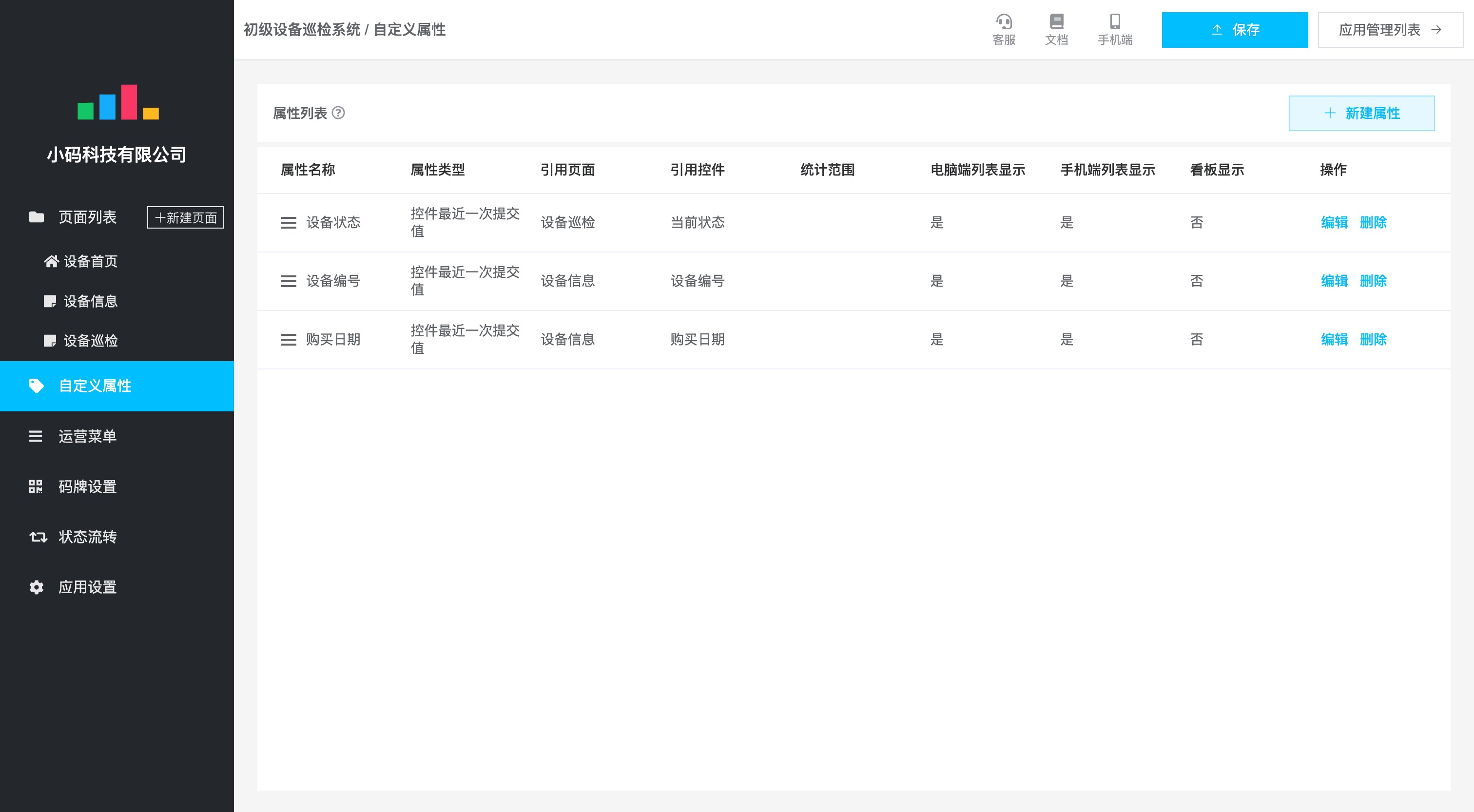
点击导航菜单区中的自定义属性按钮,进入自定义属性编辑页:

删除系统的默认的属性后,新建以下3个属性:
| 属性名 | 属性类型 | 引用页面 | 引用控件 | 显示在电脑端实例列表中 | 显示在手机端实例列表中 |
|---|---|---|---|---|---|
| 设备状态 | 控件最近一次提交值 | 设备巡检 | 当前状态 | 是 | 是 |
| 设备编号 | 控件最近一次提交值 | 设备信息 | 设备编号 | 是 | 是 |
| 购买日期 | 控件最近一次提交值 | 设备信息 | 购买日期 | 是 | 是 |
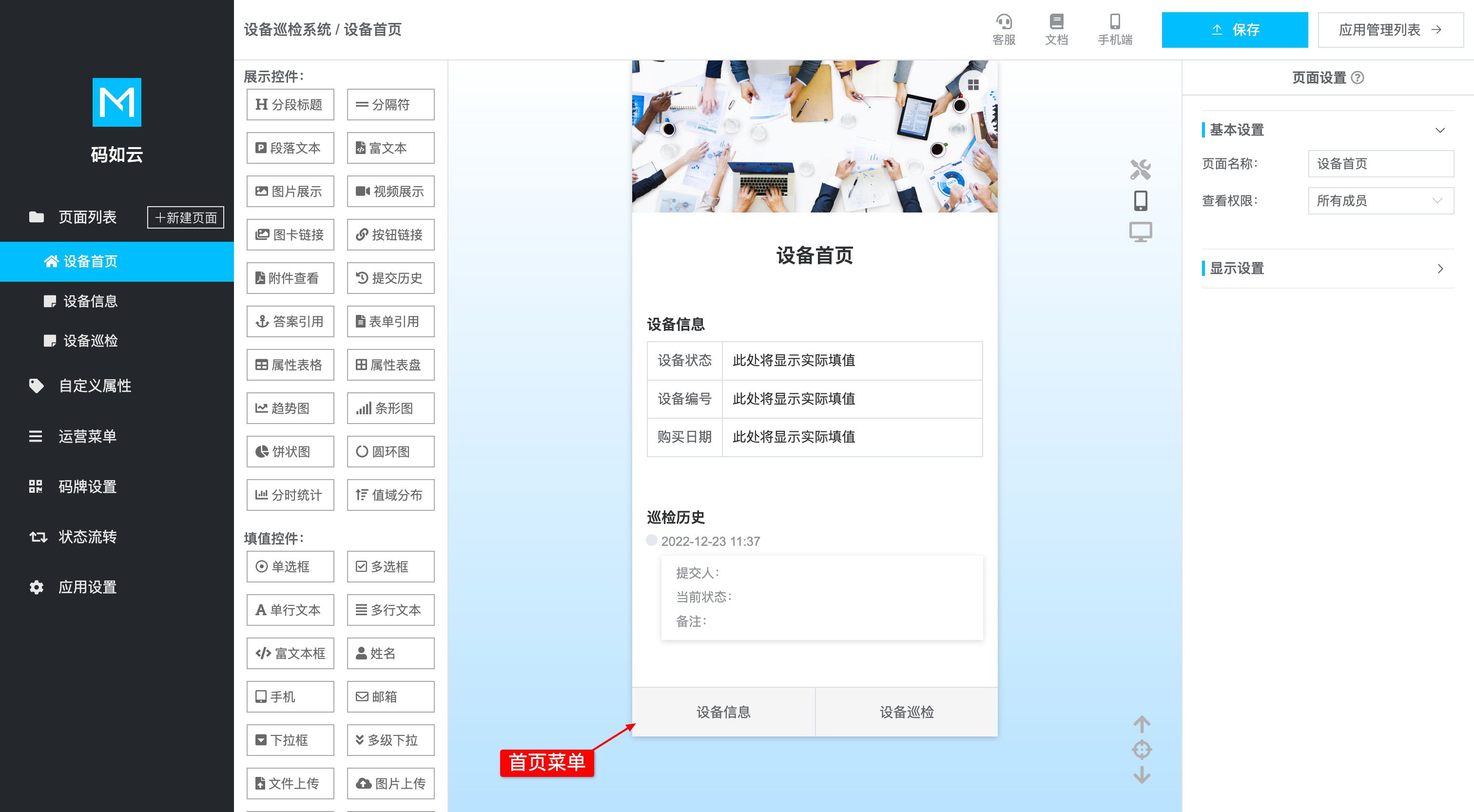
设备首页 #
有了"设备信息"页和"设备巡检"页,我们便可以回头编辑"设备首页"了。之所以将设备首页放到最后来编辑,是因为设备首页需要对其他页面和自定义属性进行引用。

向"设备首页"中添加2个名称分别为"设备信息"和"巡检历史"的控件,设置如下:
| 控件名称 | 控件类型 | 用途 | 控件设置 |
|---|---|---|---|
| 设备信息 | 属性表格 | 用于显示设备信息 | 设置"属性项"包含:设备状态、设备编号、购买日期 |
| 巡检历史 | 提交历史 | 用于显示巡检历史记录 | 设置"引用页面"为设备巡检 |
另外,设备首页需要有菜单链接项导向其他页面,为此设置首页菜单如下:
| 菜单项名称 | 链接类型 | 链接页面 |
|---|---|---|
| 设备信息 | 内部页面链接 | 设备信息 |
| 设备巡检 | 内部页面链接 | 设备巡检 |
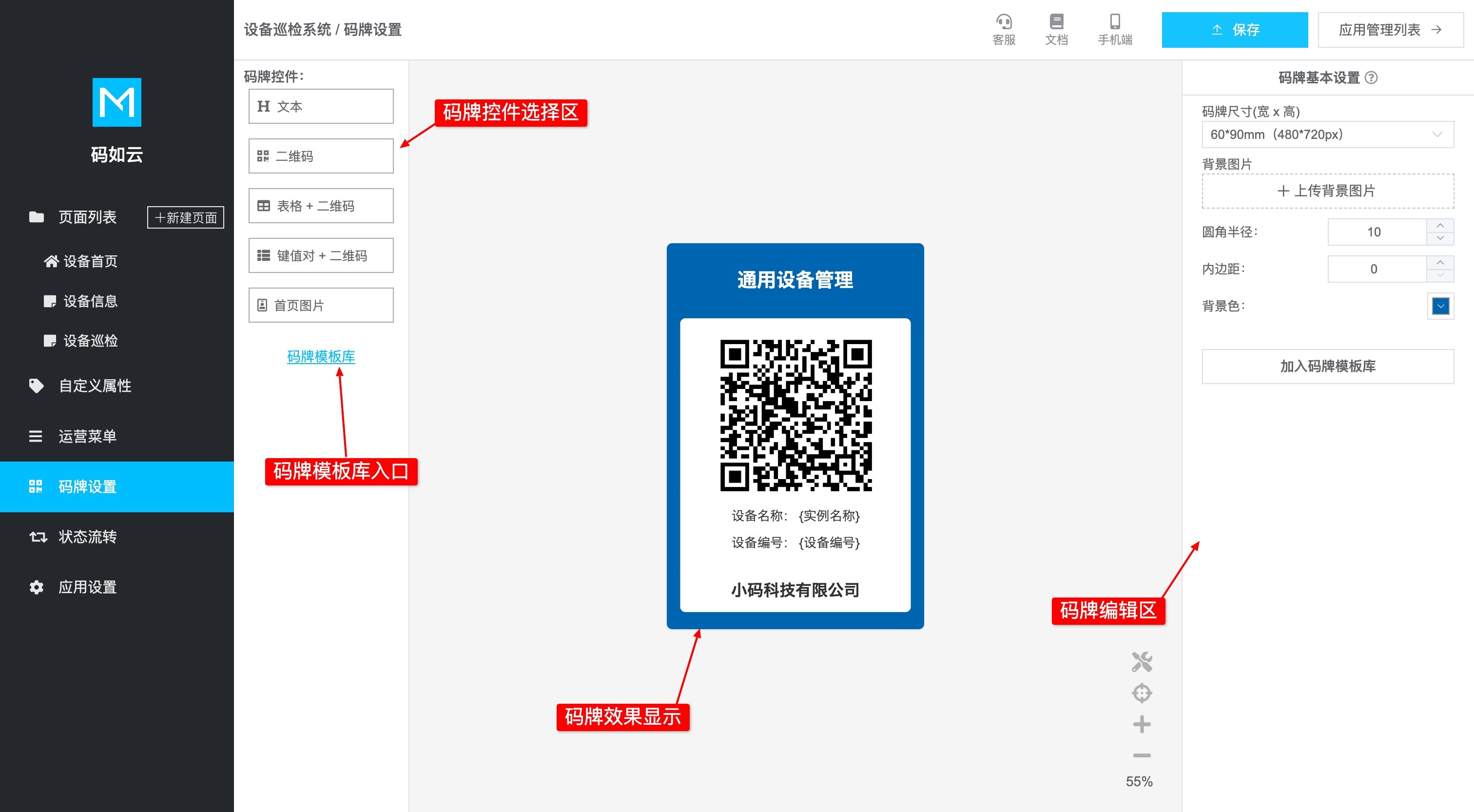
码牌设计 #
为了方便日常操作,每台设备上需要粘贴一个设备码牌,操作人员通过微信等手机软件扫描码牌中的二维码即可进入设备页面。
我们可以自行设计码牌的样式,为此点击导航菜单区的码牌设置,进入码牌编辑页。

码牌由若干个码牌控件组成,我们可以自己从零开始进行设计,也可以点击码牌模板库按钮,直接使用码如云官方提供的码牌模板。
到此,应用设计完毕。
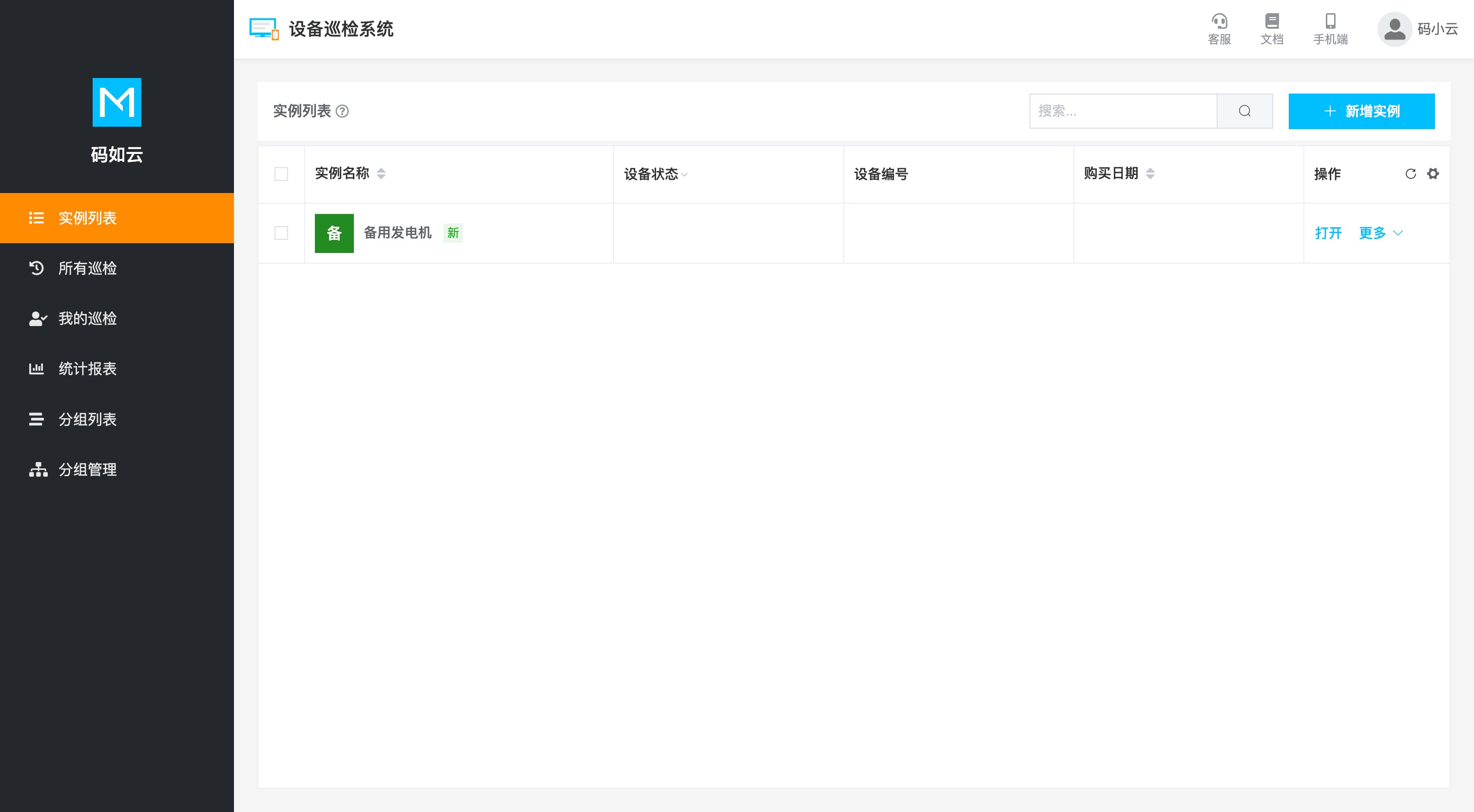
第二步:创建实例 #
从我的应用中进入"设备巡检系统",此时系统中尚无任何设备,为此点击+新增实例可以新建设备。

一个实例即表示一台设备,因此新增实例也即新增一台设备。
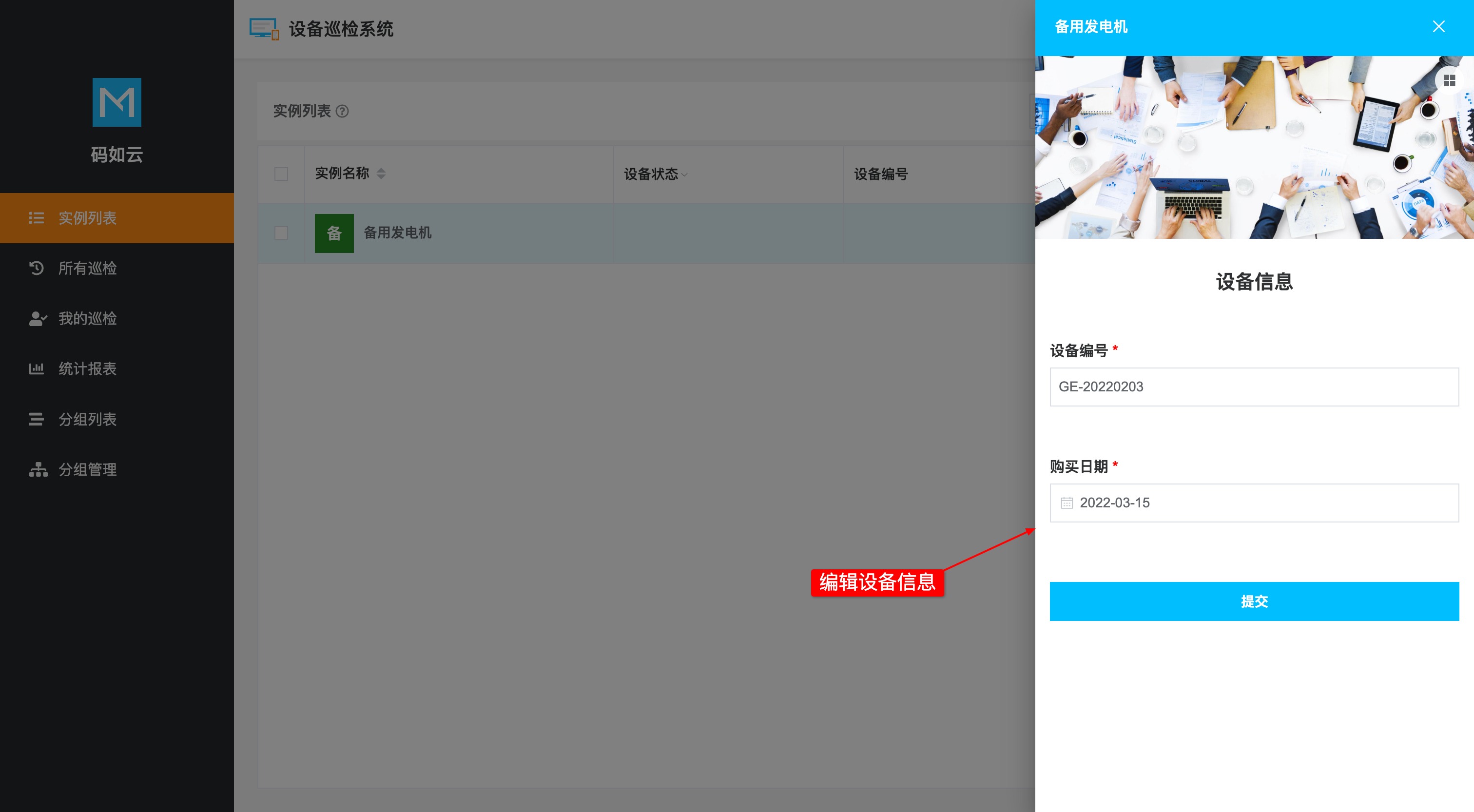
新增设备后,点击设备所在行右侧的打开按钮,可以直接在电脑端打开设备首页,此时点击页面底部的设备信息菜单项可以编辑设备信息。

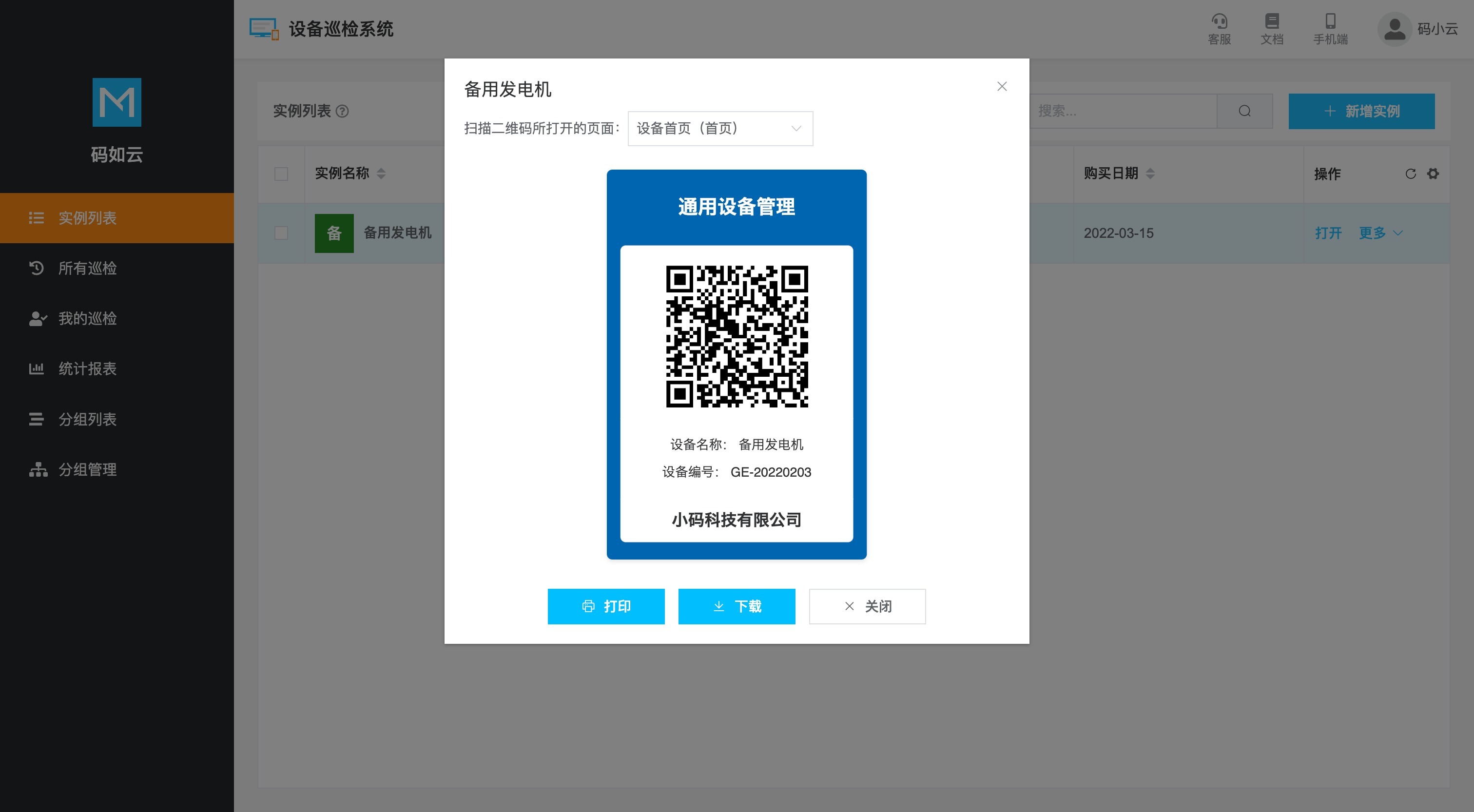
接下来可以生成码牌了,点击设备所在行右侧的更多,再点击查看码牌可以查看设备对应的码牌,并可对码牌进行打印或下载。更多关于生成码牌的内容,请参考获取实例码牌和批量码牌功能。
生成码牌文件后,如需印制实物码牌,您可以自行印刷码牌。

第三步:日常运营 #
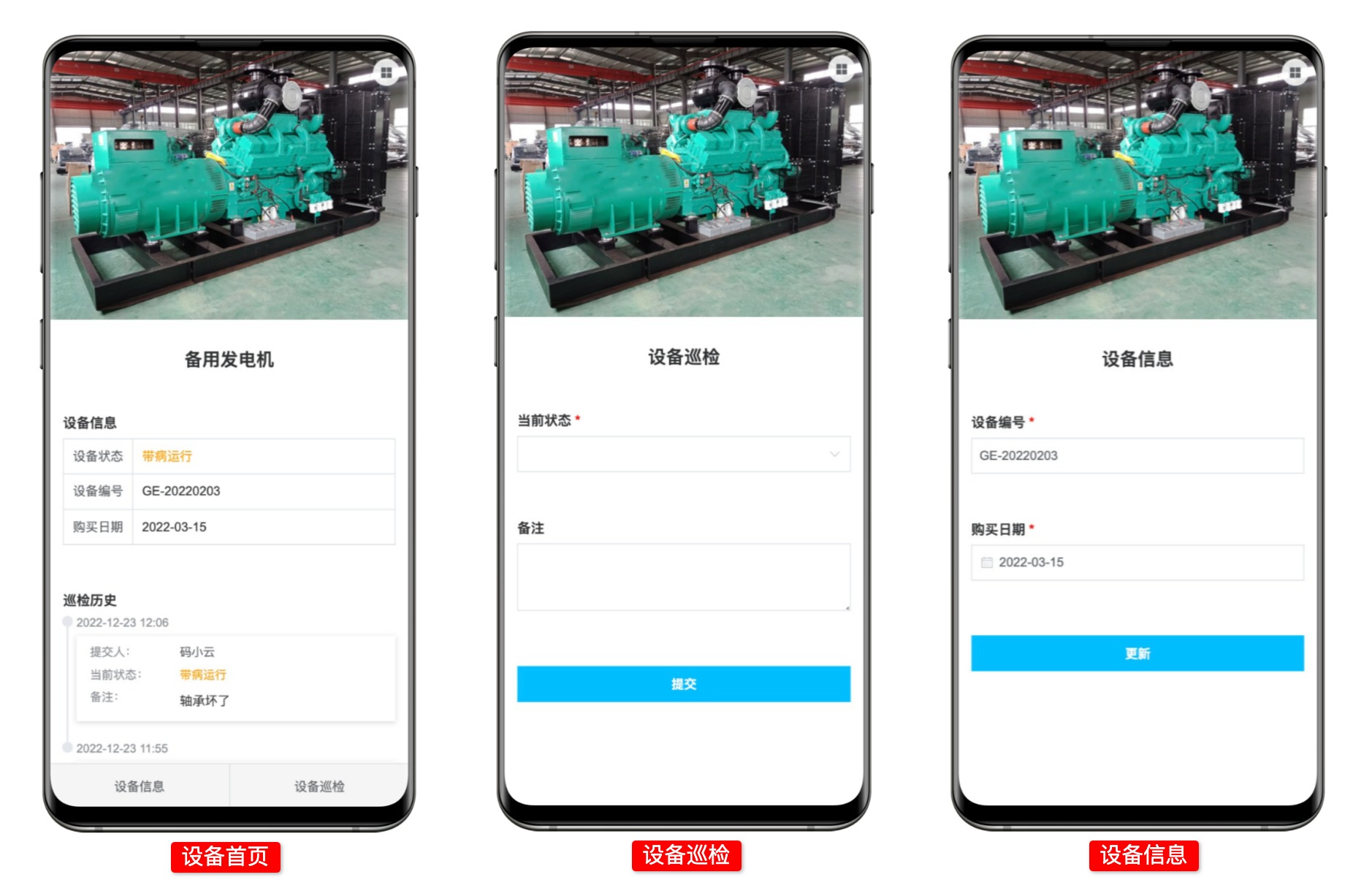
设备的日常运营主要包含以下内容:

总结 #
在本文中,我们通过"设备巡检系统"为例,演示了使用码如云的3个典型步骤,即设计应用、创建实例和日常运营。